CSS 선택자 관련 상세 내용은 부스트코스 포스팅 참고할 것.
https://nossodia.tistory.com/31?category=802521
CSS_ 선택자(selector)
1. 요소 선택자 선택자 중에 가장 기본이 되는 선택지이며, 태그 선택자라고도 합니다. 요소 선택자는 선택자부분에 태그 이름이 들어갑니다. 문서 내에 선택자에 해당하는 모든 요소에 스타일
nossodia.tistory.com
https://nossodia.tistory.com/32?category=802521
CSS_문서 구조 관련 선택자
선택자 중에는 문서의 구조를 이용하여 요소를 선택하는 선택자도 있습니다. 문맥이나 요소의 구조를 기반으로 하여 선택자를 조합하는 것을 "조합자" 또는 "결정자" 라고 부릅니다. 이 조합자
nossodia.tistory.com
https://nossodia.tistory.com/33?category=802521
CSS_가상 선택자
가상 선택자에는 가상 클래스(pseud class)와 가상 요소(pseud element)가 있습니다. 가상 클래스 선택자는 특정 요소의 상태를 미리 추정해서 가상의 클래스로 스타일을 적용할 수 있는 선택자입니다.
nossodia.tistory.com

태그선택자는 style 태그 내 스타일을 지정할 태그명을 입력해주면됩니다.
위 예시는 전체본문의 h1 속성에 전체 반영 시키도록 설정한 것입니다.

class 선택자는 태그 내부에 ."class이름" 으로 표현합니다.

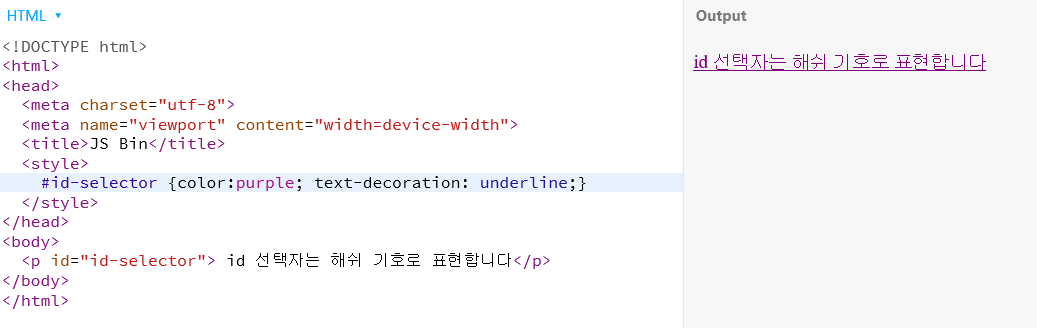
ID 선택자를 쓸때는 .(마침표) 기호 대신 #(해시)기호를 사용하며 요소에는 ID속성만써주면 됩니다.
ID선택자와 Class 선택자의 가장 큰 차이점은 id는 문서내에서 유일해야한다는 점 입니다.
태그선택자, 클래스선택자, 아이디선택자는 가장 기본적인 선택자이며,
적용 우선순위는 아이디선택자>클래스선택자>태그선택자 입니다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 비교연산자와 블리언 (0) | 2021.09.08 |
|---|---|
| 제어할 태그 선택하기 (야간모드,주간모드 버튼 생성) (0) | 2021.09.08 |
| 변수와 대입 연산자 (0) | 2021.09.06 |
| 데이터타입-문자열과 숫자 (0) | 2021.09.05 |
| HTML과 JavaScript의 만남(Console) (0) | 2021.09.05 |




댓글