https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures
자바스크립트의 자료형 - JavaScript | MDN
모든 프로그래밍 언어는 내장 자료형이 있지만, 종종 이러한 내장 자료형은 언어마다 다르다. 이 문서에서는 자바스크립트의 내장 자료형과, 내장 자료형에서 사용할 수 있는 속성들에 대해 알
developer.mozilla.org
자바스크립트에는 6가지데이터 유형(Undefined, Boolean, Number, string, BigInt, Symbol)이 있다.
이 중 Number와 String에 대해 알아보자.
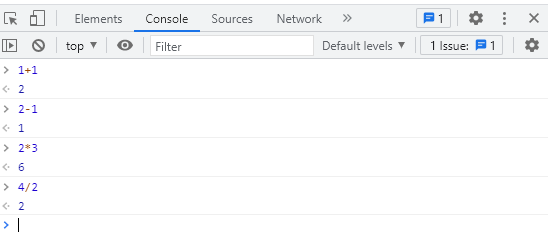
- 웹페이지에서 마우스 우클릭 [검사]-[console] 탭에서 확인.
숫자(Number)

숫자(Number) 데이터의 경우 숫자를 입력하면 숫자 그대로 인식되며 연산작업도 가능하며,
Alert() 함수를 이용하지 않더라도 console 창에서 바로 연산을 실행할 수 도 있다.

숫자 데이터타입에서는 산술연산자(이항연산자)를 이용한 연산작업이 매우 중요하다.
- 더하기(+), 빼기(-), 곱하기(*), 나누기(/)
문자열(String)
문자열은 따옴표(" ")나 작은따옴표(' ')로 표현하되, 큰따옴표로 시작하면 큰따옴표로 끝나고, 작은따옴표로 시작하면 작은따옴표로 끝나야한다.

이러한 length와 같은 것을 프로퍼티(Properties) 라고 부른다.
문자열은 관련된 다양한 메소드가 있어 아래 사이트를 참고하면 여러 메소드를 익힐 수 있다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
String - JavaScript | MDN
String 전역 객체는 문자열(문자의 나열)의 생성자입니다.
developer.mozilla.org
String 데이터 타입의 메소드 예시
1) .toUpperCase() : 대문자로 출력

2) .indexOf() : 검색하고자 하는 값 입력하면 위치를 출력 (-1은 입력값을 찾을 수 없다는 의미)
| H | E | L | L | O | W | O | R | L | D | |
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |

3) .trim() : 공백을 없애고 출력


위 예제의 경우 숫자와 문자열의 데이터타입별로 완전히 다른 결과를 출력하는 것을 볼 수 있다.
1+1 만 입력하는 경우 데이터타입이 숫자로 인식되어 '2'로 계산된 결과를 출력하지만,
"1"+"1"은 문자열이 더해져서 '11' 이라는 결과값을 출력한다.
때문에 데이터타입을 정확하게 표현하는 것이 매우 중요하다는 것을 기억해야한다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 제어할 태그 선택하기 (야간모드,주간모드 버튼 생성) (0) | 2021.09.08 |
|---|---|
| CSS 기초 : 선택자 (0) | 2021.09.08 |
| 변수와 대입 연산자 (0) | 2021.09.06 |
| HTML과 JavaScript의 만남(Console) (0) | 2021.09.05 |
| HTML과 JavaScript의 만남 (script 태그, Event) (0) | 2021.09.05 |




댓글