https://www.w3schools.com/js/tryit.asp?filename=tryjs_default
Tryit Editor v3.7
Click the button to change the layout of this paragraph Click Me! function myFunction() { let x = document.getElementById("demo"); x.style.fontSize = "25px"; x.style.color = "red"; }
www.w3schools.com
자바스크립트 공부 중 별도로 앱 구동하지 않고도 사이트 내에서 자바스크립트를 작성하고 바로 결과를 확인할 수 있다.
오늘의 학습목표
: 주간모드와 야간모드 전환
Night 버튼 클릭 시 야간모드 실행 : 배경은 검은색화면, 글자는 흰색 글씨로 표기
Day 버튼 클릭 시 주간모드 실행 : 배경은 흰색화면, 글자는 검정색 글씨로 표기
* 버튼을 클릭하면 body 태그의 스타일이 변경되도록 선택자를 지정해야한다.
예시에서는 선택자 지정 시 document.querySelector(selectors); 를 이용하였고 아래 URL 참고하여 공부 할것.
https://nossodia.tistory.com/manage/newpost/?type=post&returnURL=%2Fmanage%2Fposts%2F
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com
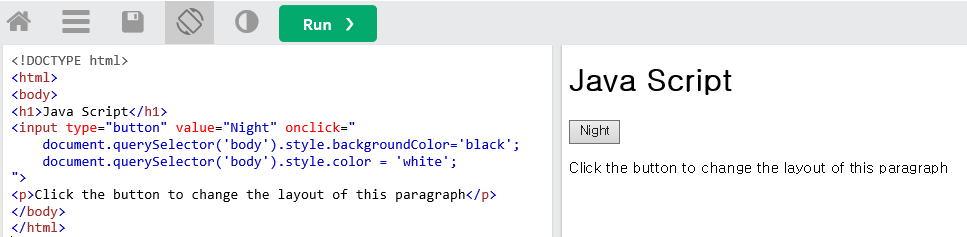
먼저, Night 버튼을 생성하자.

Night 버튼을 생성하면서 onclick 속성에 javascript 문법에 따라 style을 지정해주었다.
* document.querySelector('태그명') 뒤에 .style 을 입력하고 적용해주고 싶은 style 속성을 .뒤에 입력해주면 된다.
Ex:) document.querySelector('body').style.backgroundColor='black'; --배경색으로 black을 지정.
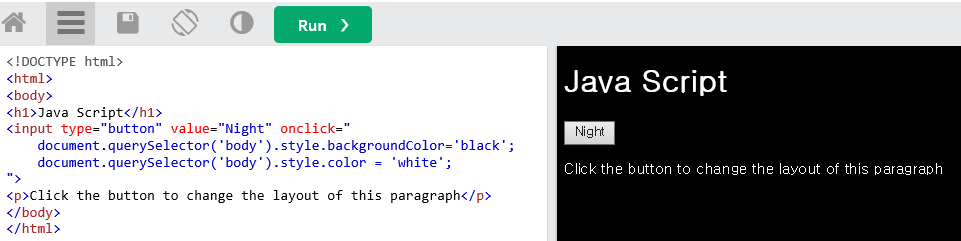
위와 같이 생성하고 Night 버튼을 클릭하면 아래와 같이 style이 변경되는것을 볼 수 있다.

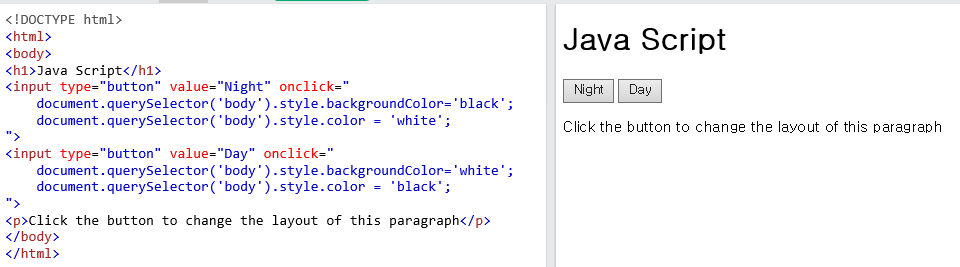
기존에 생성한 Night 버튼을 복사하여 Day 버튼을 추가로 만들어보자.

위 예시와 같이 스크립트를 만들면 [Night] 버튼을 클릭하면 야간모드(배경색:검정/글자색:흰색)로 적용되고,
다시 [Day] 버튼을 클릭하면 주간모드(배경색:흰색/글자색:검정색)으로 적용되는 것을 확인 할 수 있다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 조건문 (feat. 조건문을 이용한 주간모드,야간모드 전환 버튼 생성) (0) | 2021.09.08 |
|---|---|
| 비교연산자와 블리언 (0) | 2021.09.08 |
| CSS 기초 : 선택자 (0) | 2021.09.08 |
| 변수와 대입 연산자 (0) | 2021.09.06 |
| 데이터타입-문자열과 숫자 (0) | 2021.09.05 |




댓글