<script>
자바스크립트 코드를 넣을때 우선 웹브라우저에게 지금부터 HTML-자바스크립트 코드가 시작된다는 사실을 알릴때 사용하는 태그. 웹브라우저는 <script>~</script> 태그 안의 코드를 자바스크립트 코드로 해석한다.

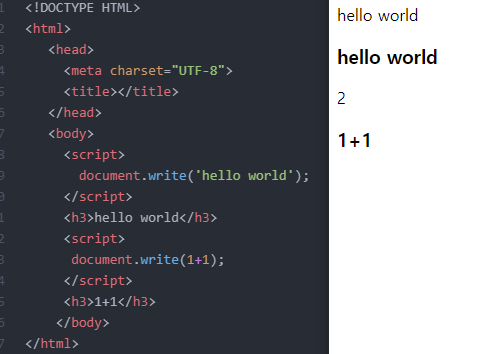
위 예시는 Java Script와 HTML의 차이를 확인 할 수 있는 예시이다.
'Hello World' 라는 텍스트를 출력할때는 HTML과 Java Script 모두 동일한 기능을 수행하지만
HTML에서 1+1 은 '1+1' 문자 그대로를 출력하는 정적 역할을 수행하고
Java Script에서 1+1은 숫자 1과 1을 더한 값인 '2'로 만든 다음에 출력하는 동적 역할을 수행한다.
Event (onclick,onchange,onkeydown)
Java Script가 사용자와 상호작용을 할때 핵심적인 역할을 하는 것이 바로 '이벤트(Event)' 이다.
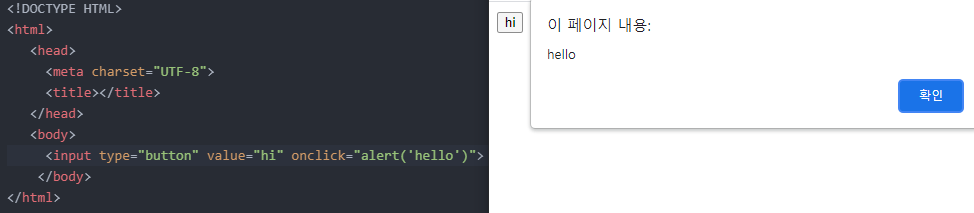
대표적인 이벤트로 onclick이 있다. onclick의 속성 값은 웹브라우저가 기억하고 있다가 사용자가 이벤트를 발생시키면 자바스크립트 코드를 실행하게하는 역할을 한다.

<input type="button">은 버튼을 생성해주며 버튼 안에 텍스트를 입력하고싶을때는 value 값을 설정해주면 된다.
[hi]라는 버튼을 사용자가 클릭하면 onclick의 속성값대로(onclick="alert('hello')") "Hello"라는 경고창이 발생되는 것이다.
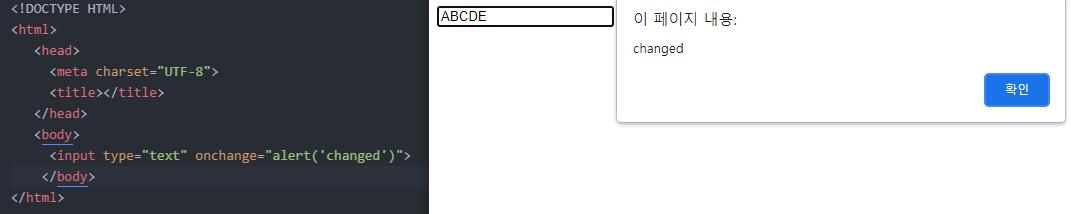
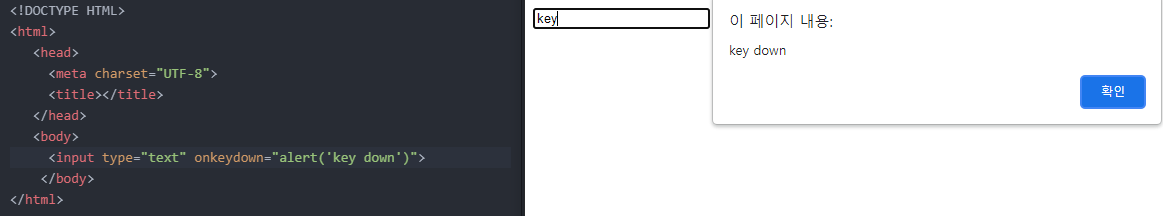
이렇듯 웹브라우저에서 일어날 수 있는 이벤트는 다양한데 대표적으로 onclick, onchange, onkeydown 등이 있다.

-onchange의 경우 사용자가 텍스트박스에 글자를 입력하여 내용이 변경되었을 때를 체크한다.

-onkeydown의 경우 사용자가 텍스트박스에 어떤 키를 눌렀을때를 체크한다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 제어할 태그 선택하기 (야간모드,주간모드 버튼 생성) (0) | 2021.09.08 |
|---|---|
| CSS 기초 : 선택자 (0) | 2021.09.08 |
| 변수와 대입 연산자 (0) | 2021.09.06 |
| 데이터타입-문자열과 숫자 (0) | 2021.09.05 |
| HTML과 JavaScript의 만남(Console) (0) | 2021.09.05 |




댓글