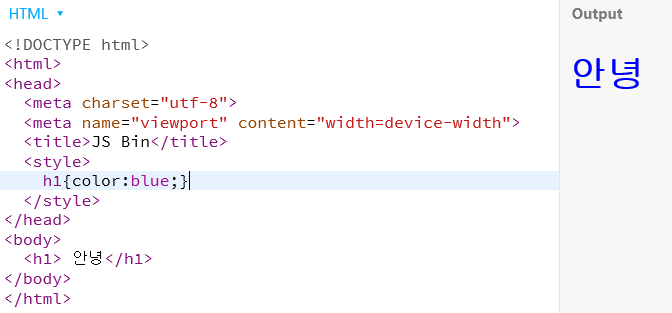
1. 요소 선택자
선택자 중에 가장 기본이 되는 선택지이며, 태그 선택자라고도 합니다.
요소 선택자는 선택자부분에 태그 이름이 들어갑니다.
문서 내에 선택자에 해당하는 모든 요소에 스타일 규칙이 적용됩니다.

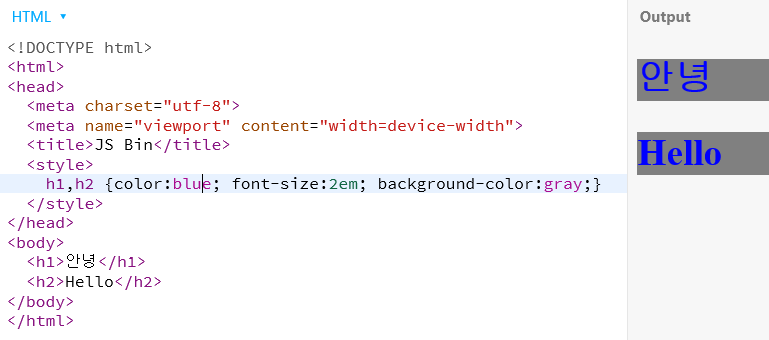
그룹화
선택자는 쉼표를 이용해서 그룹화 할 수 있습니다.

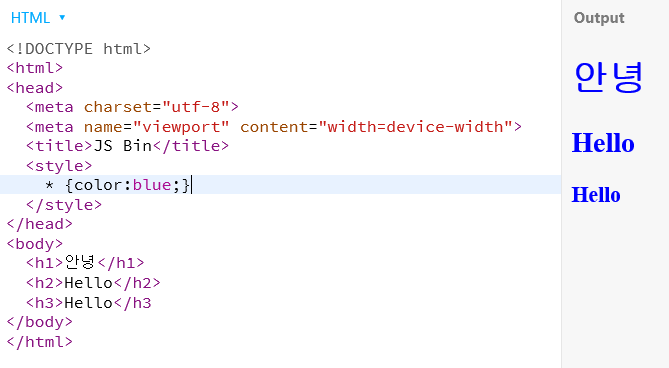
전체 선택자라고 불리는 간단한 선택자도 있습니다.
* (애스터리스크)기호로 문서내에 모든 요소를 선택할 수 있습니다.

이렇게 하면 한번의 선언만으로 문서내에 모든 요소에 스타일 규칙이 적용됩니다.
전체 선택지는 매우 편리하지만 성능에 좋지않으므로 할수있으면 사용하지않습니다.
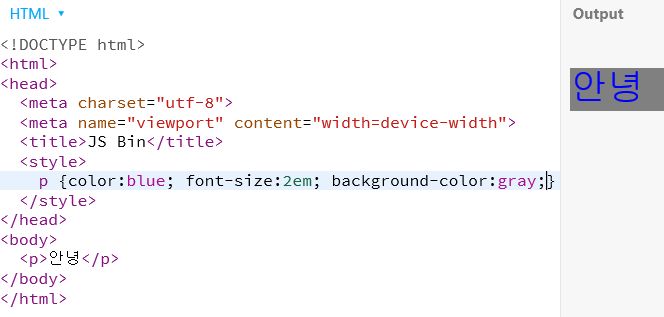
선언들도 그룹화할 수 있습니다.

선택자와 선언이 동시에 그룹화할수도 있습니다.

2. 클래스 선택자
Class 선택자는 요소에 구애받지 않고 스타일 규칙을 적용할수 있는 가장 일반적인 방법입니다.
class 선택자를 사용하기 위해서는 먼저 HTML을 수정해 class 속성을 추가한 뒤
class 속성에 값을 넣게 되면 class 선택자를 이용해서 해당 요소에 스타일 규칙을 적용할 수 있습니다.
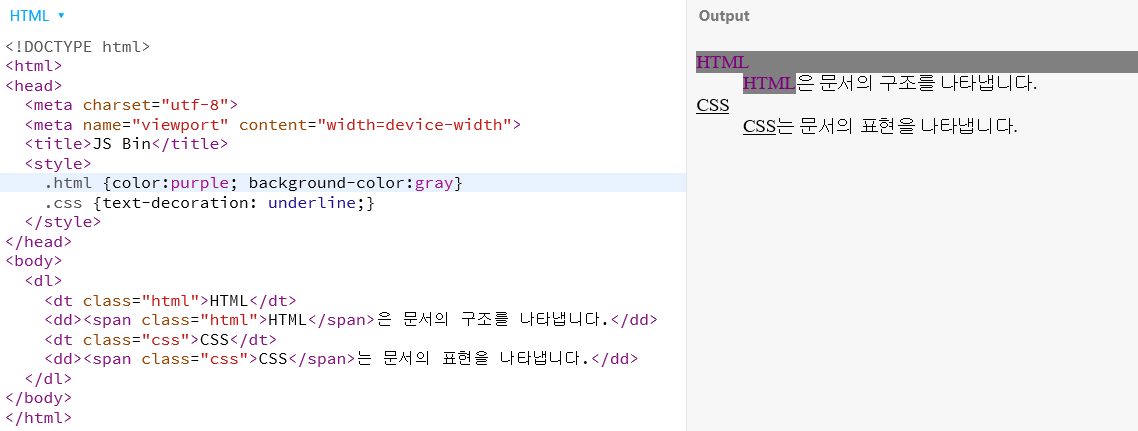
class 선택자는 <style> 태그 내부에 ."class이름" 으로 표현합니다.

다중클래스(다중class)
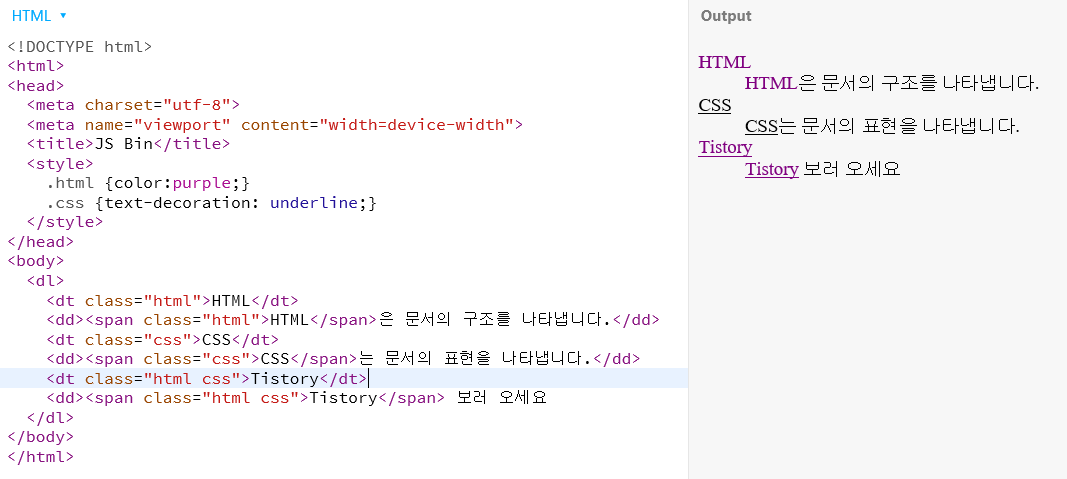
class속성은 꼭 하나의 값만 가져야하는것은 아니고, 공백으로 구분하면 여러개의 class를 넣을 수 있습니다.

3. 아이디 선택자
ID선택자는 Class 선택자와 비슷합니다.
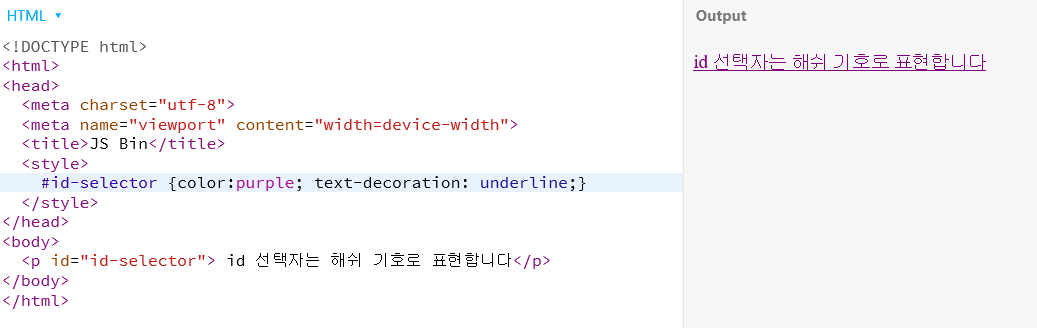
ID 선택자를 쓸때는 .(마침표) 기호 대신 #(해시)기호를 사용하며 요소에는 ID속성만써주면 됩니다.
ID선택자와 Class 선택자의 가장 큰 차이점은 id는 문서내에서 유일해야한다는 점 입니다.

선택자의 조합
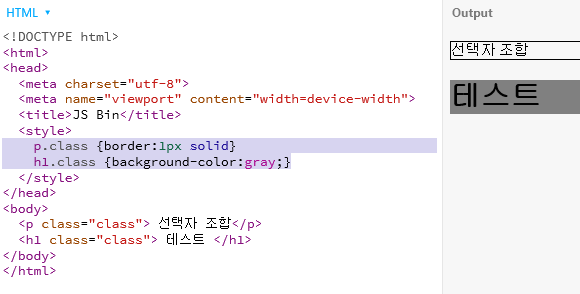
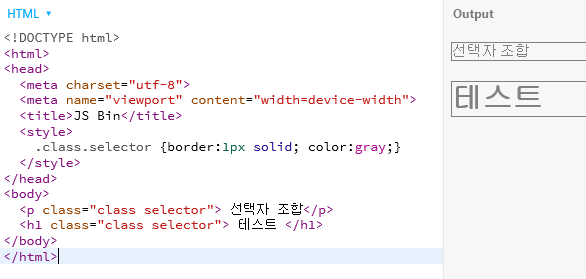
1. 요소와 클래스의 조합

2. 다중클래스

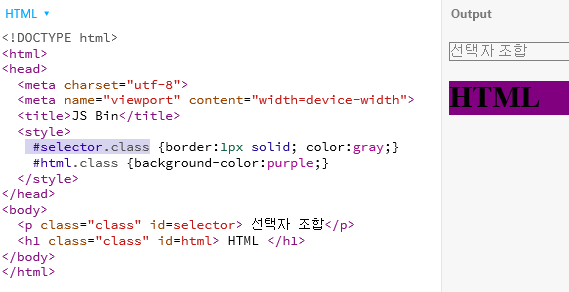
3. 아이디와 클래스의 조합

4. 속성 선택자
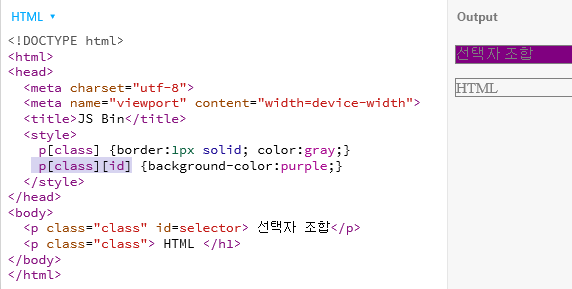
단순 속성으로 선택 : [속성이름] 대괄호 안에 속성이름을 입력합니다.
해당이름의 속성을 가지고있는 요소들을 선택하여 스타일을 적용합니다.

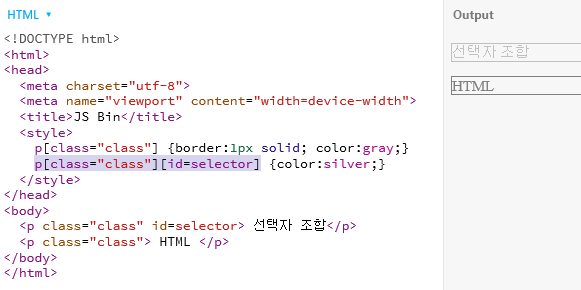
정확한 속성값으로 선택 : 대괄호 안에 속성이름과 속성값을 모두 입력합니다.

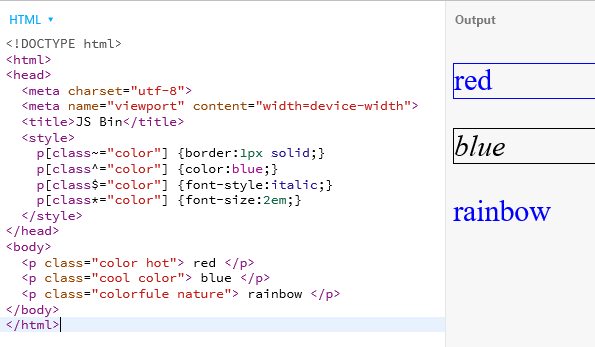
부분 속성값으로 선택 : 대괄호 안에 속성이름과 속성값을 입력하고 기호에 따라 다르게 적용됩니다.
- [class~="bar"] : class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
- [class^="bar"] : class 속성의 값이 "bar"로 시작하는 요소 선택
- [class$="bar"] : class 속성의 값이 "bar"로 끝나는 요소 선택
- [class*="bar"] : class 속성의 값이 "bar" 문자가 포함되는 요소 선택

'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS_가상 선택자 (0) | 2020.03.23 |
|---|---|
| CSS_문서 구조 관련 선택자 (0) | 2020.03.23 |
| CSS소개/CSS문법 및 적용방법 (0) | 2020.03.20 |
| HTML_블록&인라인(Block level/Inline level) (0) | 2020.03.20 |
| HTML_시멘틱마크업:Semantic (0) | 2020.03.19 |



댓글