가상 선택자에는 가상 클래스(pseud class)와 가상 요소(pseud element)가 있습니다.
가상 클래스 선택자는 특정 요소의 상태를 미리 추정해서 가상의 클래스로 스타일을 적용할 수 있는 선택자입니다.
앞서 배운 class 선택자와는 조금 다르지만, 마치 클래스 선택자처럼 동작하기에 가상 클래스 선택자라고 부릅니다.
이번 수업에서는 가상클래스 선택자에는 어떤 종류들이 있고, 어떻게 동작하는지 알아보도록 하겠습니다.
먼저 가상 클래스에 대해서 살펴보겠습니다
가상 클래스 (pseud-class)
가상 클래스는 미리 정의해놓은 상황에 적용되도록 약속된 보이지 않는 클래스입니다.
우리가 직접 요소에 클래스를 선언하는 것은 아니고, 약속된 상황이 되면 브라우저 스스로 클래스를 적용해줍니다.
가상클래스 이름 앞에 : (콜론)을 입력하여 선언합니다.
문서구조와 관련된 가상 클래스
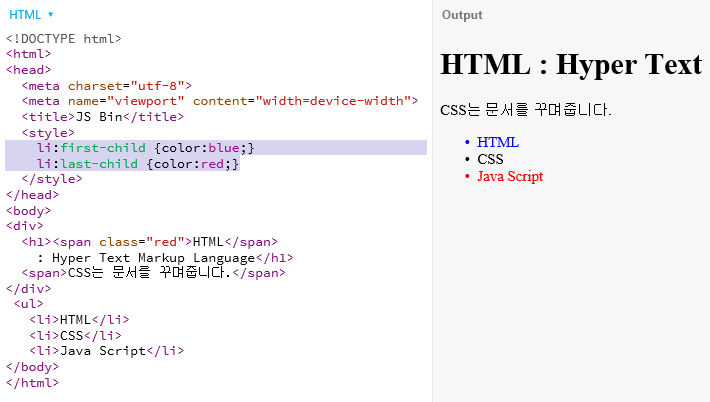
:first-child : 첫번째 자식요소 선택.
:last-child : 마지막 자식 요소 선택.

링크 관련된 가상클래스
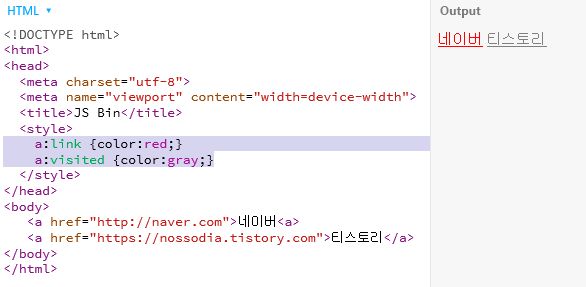
:link : 하이퍼링크이면서 아직 방문하지 않은 앵커
:visited : 이미 방문한 하이퍼링크를 의미

사용자 동작과 관련된 가상 클래스
:focus : 현재 입력 포커스를 갖고 있는 요소에 적용
:hover : 마우스 포인터가 위치해있는 요소에 적용
:active : 사용자입력에 의해 활성화 된 요소에 적용
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
의사 클래스
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을 때 사용할 수 있습니다.
developer.mozilla.org
이외에도 다양한 가상클래스를 공부할 수 있는 사이트
가상 요소(pseudo element)
가상 요소는 HTML 코드에 존재하지 않는 구조 요소에 스타일을 부여할 수가 있습니다.
가상 요소도 가상 클래스처럼 문서 내에 보이지 않지만, 미리 정의한 위치에 삽입되도록 약속이 되어있습니다.
선언 방법은 가상 클래스와 같게 콜론을 사용하며,
CSS3부터는 가상 클래스와 가상 요소를 구분하기 위해 가상 요소에는 ::(더블 콜론) 기호를 사용하기로 했습니다.
하지만 하위 브라우저에서 :: 문법을 지원하지 않는 문제가 있으므로 상황에 따라 : 기호를 사용하셔야 합니다.
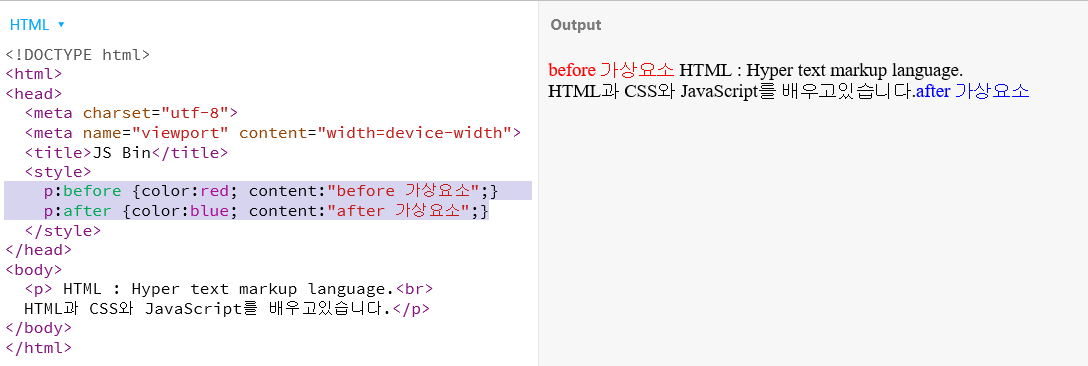
:before : 가장 앞에 요소를 삽입. (애초에 내용이 없는 상태로 생성되기 때문에 내용이 필요한 경우 content 속성 이용)
:after : 가장 뒤에 요소를 삽입. (애초에 내용이 없는 상태로 생성되기 때문에 내용이 필요한 경우 content 속성 이용)

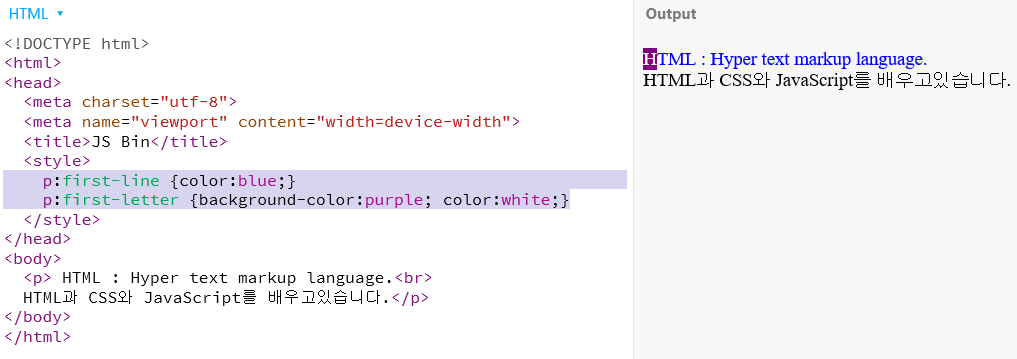
:first-line : 요소의 첫번재 줄에 있는 텍스트.
:first-letter : 블록레벨요소의 첫번째 문자.

https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements
의사 요소
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다.
developer.mozilla.org
이외에도 다양한 가상요소를 공부할 수 있는 사이트
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS_상속 (0) | 2020.03.23 |
|---|---|
| CSS_구체성 (0) | 2020.03.23 |
| CSS_문서 구조 관련 선택자 (0) | 2020.03.23 |
| CSS_ 선택자(selector) (0) | 2020.03.21 |
| CSS소개/CSS문법 및 적용방법 (0) | 2020.03.20 |




댓글