선택자 중에는 문서의 구조를 이용하여 요소를 선택하는 선택자도 있습니다.
문맥이나 요소의 구조를 기반으로 하여 선택자를 조합하는 것을 "조합자" 또는 "결정자" 라고 부릅니다.
이 조합자를 이용하면 문서 구조를 이용해 좀 더 유연하게 요소를 선택하고 스타일을 적용할 수 있습니다.
먼저 구조에 대해 이해해보자.
1. 부모와 자식관계
부모 요소는 그 요소를 포함하는 가장 가까운 상위 요소로, 그 요소의 부모 요소는 단 하나뿐입니다.
자식 요소는 부모 요소와 반대라고 생각하면 되며 자식 요소는 여러 개일 수도 있습니다.
2. 조상과 자손관계
조상과 자손의 관계는 부모와 자식의 관계와 비슷합니다.
정확히 얘기하면 부모와 자식의 관계를 포함한 확장된 관계라고 생각하면 됩니다.
조상 요소는 그 요소를 포함하는 모든 요소로, 부모 요소를 포함하여 여러 개일 수도 있습니다.
자손 요소는 그 반대로, 그 요소가 포함하고 있는 모든 요소가 자손 요소입니다.
3. 형제관계
부모와 자식, 조상과 자손 말고도 형제 관계도 있습니다.
같은 부모를 가지고 있는 요소들은 서로 형제 관계에 있습니다.
형제 관계 중에는 인접한 관계도 있습니다.
형제 관계에 있는 요소 중 바로 뒤에 이어 나오는 요소를 인접해 있다고 합니다.
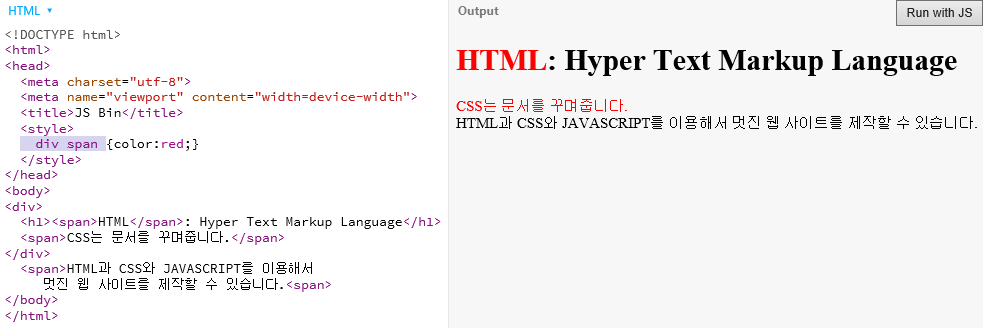
1. 자손 선택자
자손 선택자는 선택자 사이에 아무 기호없이 그냥 공백으로 구분을 합니다.

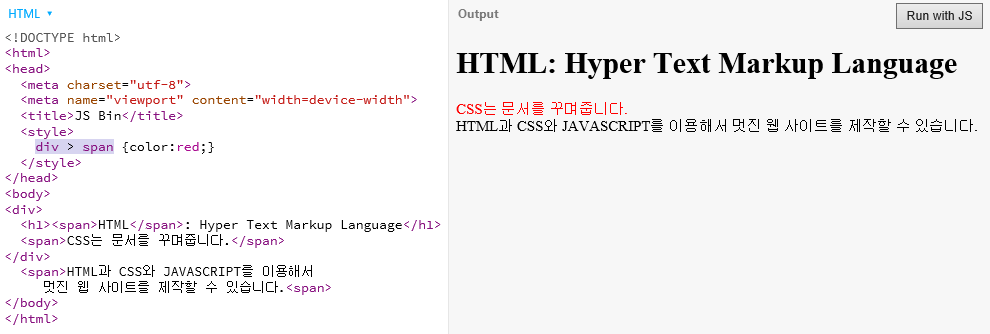
2. 자식 선택자
자식 선택자는 선택자 사이에 닫는 꺽쇠 기호(>)를 넣습니다.
꺽쇠 기호와 선택자 기호 사이에는 공백은 있거나 없어도 상관이 없습니다.

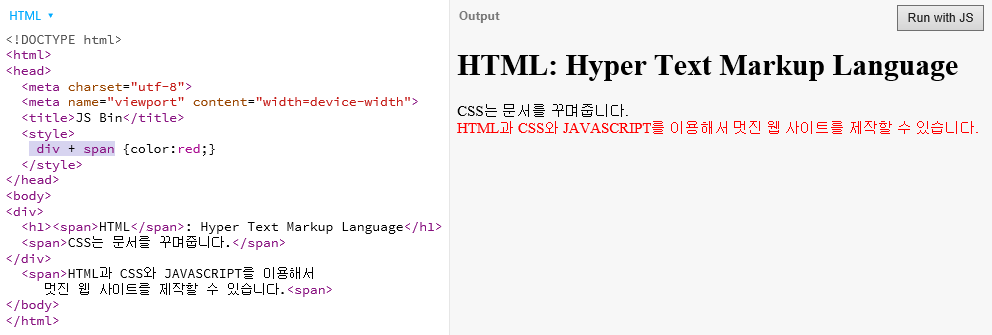
3. 인접형제 선택자
인접 형제 선택자는 선택자 사이에 + 기호를 넣습니다.
자식 선택자와 마찬가지로 공백은 있거나 없어도 상관이 없습니다.
인접 형제 선택자는 형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택하는 선택자입니다.

위의 선택자들을 조합해서도 사용 가능합니다.
예시 : body > div table + ul { ... }
/* body 요소의 자식인 div 요소의 자손인 table 요소 바로 뒤에 인접한 ul 요소를 선택합니다.
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS_구체성 (0) | 2020.03.23 |
|---|---|
| CSS_가상 선택자 (0) | 2020.03.23 |
| CSS_ 선택자(selector) (0) | 2020.03.21 |
| CSS소개/CSS문법 및 적용방법 (0) | 2020.03.20 |
| HTML_블록&인라인(Block level/Inline level) (0) | 2020.03.20 |




댓글