반응형
실무에서 폰트 관련해서 주로 사용되는 명칭으로 ' 시스템 폰트 ', ' 이미지 폰트 ', ' 웹 폰트 '가 있습니다.
시스템 폰트는 font-family로 선언한 글꼴이 사용자 시스템에 기본으로 설치가 되어 있어 사용할 수 있는 경우를 말하고,
이미지 폰트는 특정 글꼴을 사용하는 것이 아니고, 글자를 표현함에 있어 시각적인 요소를 많이 넣고 싶을 때 글꼴 대신 이미지를 이용해서 표현하는 경우를 의미합니다. 정확히 얘기하면 이미지 폰트는 폰트가 아니고 이미지 입니다.
웹 폰트는 서버에 저장해 제공하거나, 웹 경로를 통해 사용하는 폰트를 말합니다.
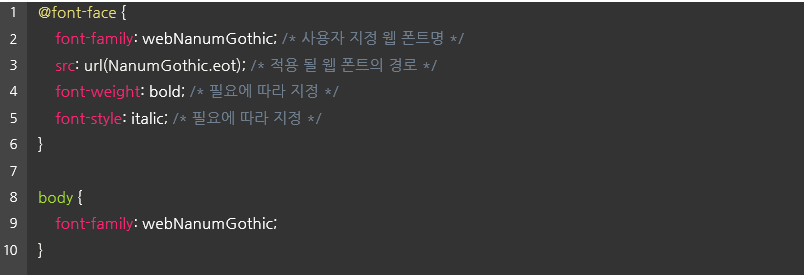
@font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
속성값(기본값:없음)
1. font-family : 글꼴의 이름을 지정하며, 반드시 선언되어야하는 필수 속성입니다.
2. src : 다운로드받을 글꼴의 경로(URL), 반드시 선언되어야하는 필수 속성입니다.
3. font-style : 글꼴의 스타일 지정, 기본값normal
4. font-weight : 글꼴의 굵기 지정, 기본값normal

https://webclub.tistory.com/261
Web Font - @font-face 적용 방법
Font(서체)의 사용 좀 더 흥미진진한 웹 사이트를 만들고 싶을 때 첫 번째로 고려하게 되는 것은, 표제어나 단락 등, 페이지를 구성하는 각 요소에 서로 다른 서체를 지정하는 것입니다. 최근의 모든 브라우저들은..
webclub.tistory.com
반응형
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_text-align(텍스트 정렬) (0) | 2020.03.27 |
|---|---|
| CSS속성_vertical-align(버티컬얼라인) (0) | 2020.03.27 |
| CSS속성_font(font 관련속성 축약형) (0) | 2020.03.27 |
| CSS속성_font-variant(폰트 버라이언트) (0) | 2020.03.27 |
| CSS속성_font-style(글꼴스타일) (0) | 2020.03.27 |




댓글