반응형
font
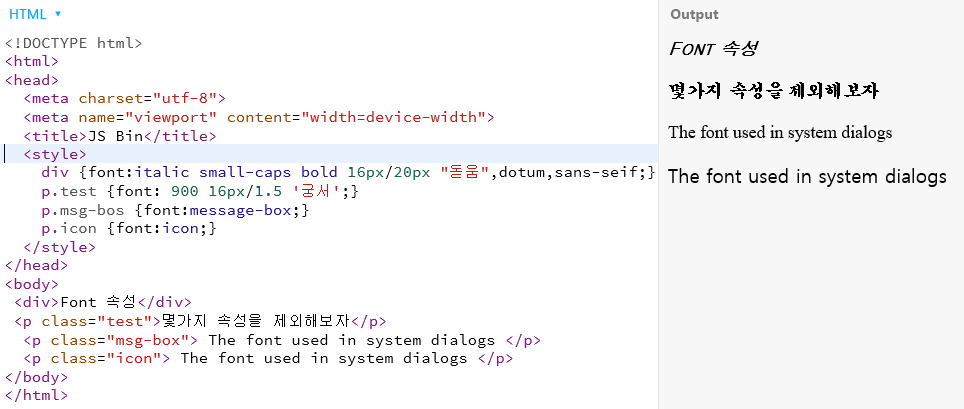
font 속성은 앞서 배운 font와 관련되어 있는 속성 (font-style, font-variant, font-weight, font-size/line-height, font-family )들을 한번에 선언할 수 있는 축약형 속성입니다.
다만 속성마다 선언 순서를 지켜야 하는 제약이 있고 반드시 꼭 넣어야하는 속성들이 있는 등 지켜야할 규칙이 많고 가독성이 좋지않아 실무에서 선호하는 편은 아닙니다.
속성값(기본값 : 각 속성들의 기본값)
font-style : 기본값 : normal / italic / oblique
font-variant : 기본값 : normal / small-caps
font-weight : 기본값 : normal / bold
font-size/lineheight : 기본값 : normal
font-family : font-family 지정
* 축약형 선언 시 유의사항 *
1. font-size와 font-family는 반드시 선언해야하는 필수 속성값입니다.
2. 빠진 속성이 있다면 기본 값으로 지정됩니다.
3. 각 속성의 선언 순서를 지켜야 합니다.
EX. { font: font-style font-variant font-weight font-size/line-height font-family }

반응형
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_vertical-align(버티컬얼라인) (0) | 2020.03.27 |
|---|---|
| CSS속성_webfont(웹폰트):@font-face (0) | 2020.03.27 |
| CSS속성_font-variant(폰트 버라이언트) (0) | 2020.03.27 |
| CSS속성_font-style(글꼴스타일) (0) | 2020.03.27 |
| CSS속성_font-weight(글꼴 굵기) (0) | 2020.03.27 |




댓글