반응형
text-align 속성
텍스트의 정렬을 지정하는 속성입니다. text-align은 인라인 요소의 수평 정렬에 사용됩니다.
이 속성 또한 div와 같은 블록 레벨 요소에는 적용되지 않습니다.
기본 값은 left이지만 경우에 따라 다릅니다.
문서의 방향이 LTR(Left To Right) 왼쪽에서 오른쪽 방향인 언어일 경우 left가 기본값이고,
RTL(Right To Left) 로 오른쪽에서 왼쪽으로 읽힐 경우 right가 기본값이 됩니다.
속성값
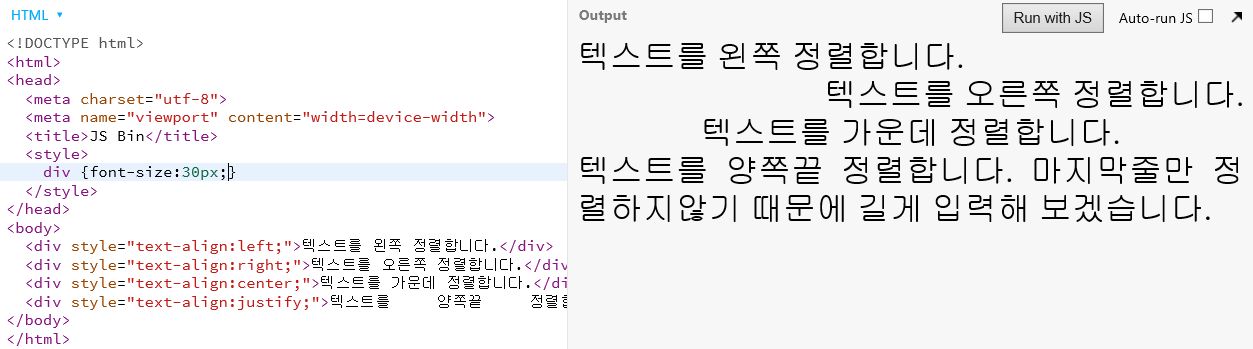
1. left : 텍스트를 왼쪽에 정렬
2. right : 텍스트를 오른쪽에 정렬
3. center : 텍스트를 중앙으로 정렬
4. justify : 텍스트를 라인 양쪽 끝으로 붙여서 정렬. (마지막 라인은 정렬하지않음)

text-align과 display의 관계
text-align : 인라인 레벨 적용 가능, 블록 레벨 적용 불가.
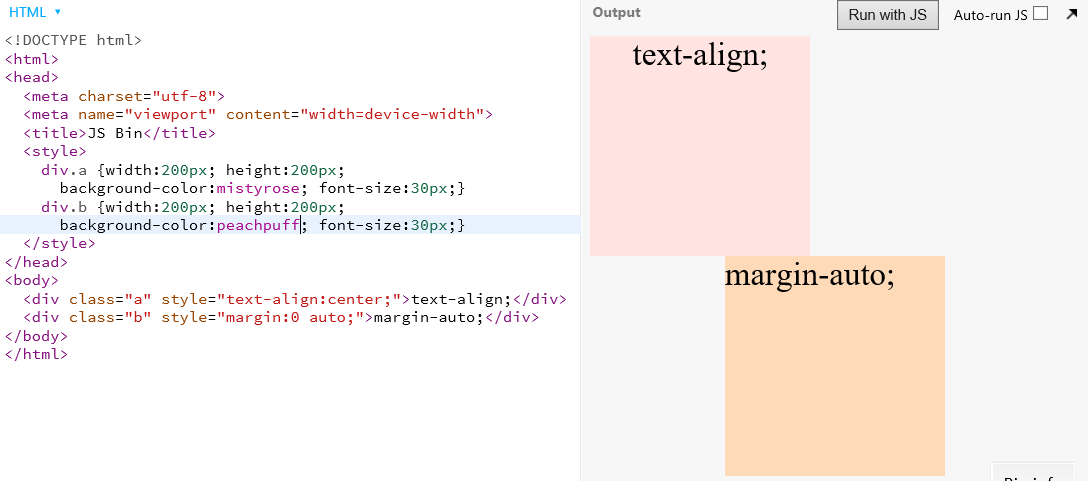
그렇다면 block 요소를 가운데 정렬하고자 할때 어떻게 해야할까요?
margin의 auto 값을 이용하여 설정 가능합니다.

a"text-align"를 보면 핑크색 블록요소는 왼쪽에 있고 그 안에 "text-align" 텍스트만 가운데 정렬이 되어있습니다.
b"margin-auto"를 보면 피치색상자는 가운데로 이동해 있고 그 안에 "margin-auto" 텍스트는 왼쪽에 있습니다.
이처럼 인라인 요소를 정렬할때는 text-align 속성을 이용하고 블록요소는 margin auto를 이용해 정렬합니다.
반응형
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_text-decoration(텍스트 데코레이션) (0) | 2020.03.27 |
|---|---|
| CSS속성_text-indent (0) | 2020.03.27 |
| CSS속성_vertical-align(버티컬얼라인) (0) | 2020.03.27 |
| CSS속성_webfont(웹폰트):@font-face (0) | 2020.03.27 |
| CSS속성_font(font 관련속성 축약형) (0) | 2020.03.27 |




댓글