https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
Introduction to the CSS basic box model
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
developer.mozilla.org
문서를 배치할 때 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각 요소를 사각형 상자로 나타냅니다 .
CSS를 이용해 이 상자의 크기, 위치 및 속성(색상, 배경, 테두리 크기 등)을 변경할 수 있습니다.
박스는 총 4가지의 세분된 영역으로 구성되어있으며 영역마다 다양한 스타일을 적용할 수 있습니다.
이 4가지 영역을 통틀어서 박스모델이라고 합니다.

Content 영역
요소의 실제 내용을 포함하는 영역입니다. 따라서 크기는 내용의 너비 및 높이를 나타냅니다.
Border 영역
content 영역을 감싸는 테두리 선을 border라고 합니다

Border 관련속성
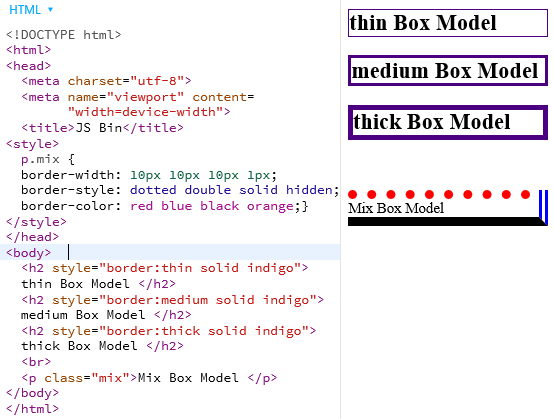
1. border-width
기본 값 : medium 선의 굵기를 지정하는 속성입니다.
(속성값) 키워드 : thin / medium / thick 단위 : px, em, rem 등 (%, 정수 단위 사용 불가)
border-top-width, border-bottom-width, border-right-width, border-left-width를 이용하여 상하좌우 선의 굵기를 다르게 표현할 수 있습니다.
2. border-style
border-style 기본 값 : none 선의 모양을 지정하는 속성입니다.
border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현할 수 있습니다.

3. border-color
기본 값 : currentColor 선의 색상을 지정하는 속성입니다.
border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현할 수 있습니다.
border 연습

Padding 영역
content 영역과 테두리 사이의 여백을 padding이라고 합니다.
content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미칩니다.
이에 따라 padding을 content의 연장으로 볼 수 있습니다.

padding 관련 속성
속성값 (기본값 : 0)
1. length : 고정값으로 지정합니다. (ex,px,em..)
2. percent : 요소의 width의 상대적인 크기를 지정합니다.
3. padding-top : content 영역의 위쪽 여백을 지정합니다.
4. padding-right : content 영역의 오른쪽 여백을 지정합니다.
5. padding-bottom : content 영역의 아래쪽 여백을 지정합니다.
6. padding-left : content 영역의 왼쪽 여백을 지정합니다.
padding 축약형(상,우,좌,하)
축약 시 속성의 순서는 고정되어 있으며, 위쪽을 기준으로 시계방향으로 돌아간다고 생각하면 됩니다.
축약형으로 사용할 때 반드시 상 우 좌 하를 모두 적어야하는 것은 아니고
상하, 좌우 영역의 값이 같을때는 하나로 합쳐서 적용할 수 있습니다.
EX . padding: [top] [right] [bottom] [left]
1. 상하좌우의 값이 모두 다를때
"padding : 20px 10px 5px 30px;"
위쪽 오른쪽 아래쪽 왼쪽
2. 좌우 패딩의 값이 같을때
"padding: 10px 20px 5px;" : 위쪽 / 좌우 / 아래쪽
3. 좌우 패딩의 값이 같으면서 상하 패딩의 값이 같을때
"padding: 5px 15px" : 상하 / 좌우
4. 상우좌하의 패딩 값이 모두 같을 때
"padding: 5px 5px" 또는 "padding: 5px"
Margin 영역
border 바깥쪽의 영역(요소의 바깥 여백)을 margin이라고 합니다.
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역입니다.
즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있습니다.

margin 관련 속성
속성값 (기본값:0) margin은 padding과 달리 음수 값을 지정할 수 있습니다.
1. length : 고정값으로 지정합니다.(px, em ...)
2. percent : 요소의 width에 상대적인 크기를 지정합니다.
3. auto : 브라우저에 의해 계산된 값이 적용됩니다.
대부분의 경우 기본값 0으로 적용되며 정렬할때 이용합니다.
4. margin-top : border 영역 위쪽 여백을 지정합니다.
5. margin-right : border 영역 오른쪽 여백을 지정합니다.
6. margin-bottom : border 영역 아래쪽 여백을 지정합니다.
7. margin-left : border 영역 왼쪽 여백을 지정합니다.
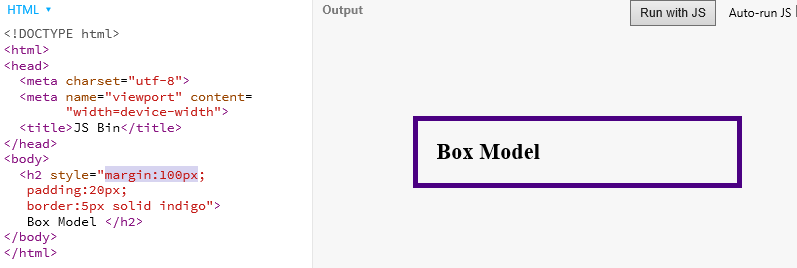
3번 속성 margin:auto 정렬 예시
margin:auto 이용 시 반드시 width 설정이 되어있어야 자신의 width영역을 제외한 나머지 여백에 대해 균등분할하여 적용됩니다.

margin 축약형(상,우,좌,하)
축약 시 속성의 순서는 고정되어 있으며, 위쪽을 기준으로 시계방향으로 돌아간다고 생각하면 됩니다.
축약형으로 사용할 때 반드시 상 우 좌 하를 모두 적어야하는 것은 아니고
상하, 좌우 영역의 값이 같을때는 하나로 합쳐서 적용할 수 있습니다.
EX . margin: [top] [right] [bottom] [left]
1. 상하좌우의 값이 모두 다를때
"margin : 20px 10px 5px 30px;"
위쪽 오른쪽 아래쪽 왼쪽
2. 좌우 마진의 값이 같을때
"margin: 10px 20px 5px;" : 위쪽 / 좌우 / 아래쪽
3. 좌우 마진의 값이 같으면서 상하 마진의 값이 같을때
"margin: 5px 15px" : 상하 / 좌우
4. 상우좌하의 마진 값이 모두 같을 때
"margin: 5px 5px" 또는 "margin: 5px"
margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미합니다.
마진 병합이 다음 세가지의 경우에 일어납니다.
1. 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다.
2. 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다.
3.내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않습니다.
마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 합니다.
마진 병합은 절대 위치나 상대 위치가 주어진 요소들에서는 발생하지 않습니다.
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_width & height (Boxmodel part.2) (0) | 2020.03.26 |
|---|---|
| CSS속성_padding과 margin의 차이점 비교 (0) | 2020.03.26 |
| CSS속성_백그라운드(Background) (0) | 2020.03.25 |
| CSS속성_색상(Color) / HTML Color Names (0) | 2020.03.25 |
| CSS 속성_단위 (0) | 2020.03.24 |


댓글