폰트의 색상 값을 적용할 때 사용하는 속성은 color 속성입니다.
color 속성은 값으로 색상 값을 받습니다.
색상 값은 다양한 형태로 적용할 수 있으며 값의 형태에 따라 선언하는 방식이 조금 다릅니다.
실무에서 자주 사용하는 값을 중심으로 다양한 색상 값의 적용법에 대해서 배워보도록 하겠습니다.
Color 속성
ex:) h1 {color: 색상 값;}
색상 값 지정 방식
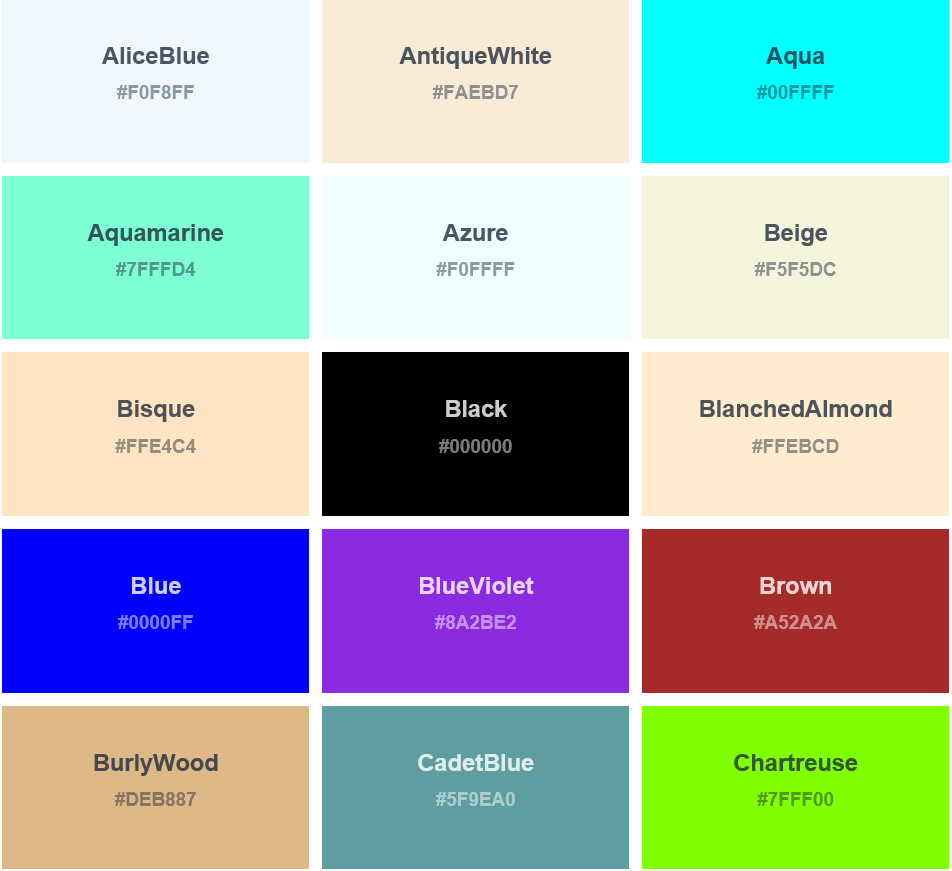
1. 컬리키워드
CSS 자체에서 사용 가능한 문자 식별자 입니다.
red,blue,black 등 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있습니다.
CSS 1 에서는 16가지 색상 키워드를 지원하였고 CSS 2 에서는 오렌지(orange) 키워드가 추가되었으며 CSS 3 에서는 140가지 색상 키워드를 지원하고 있습니다.
+ transparant는 투명을 나타내는 키워드입니다.
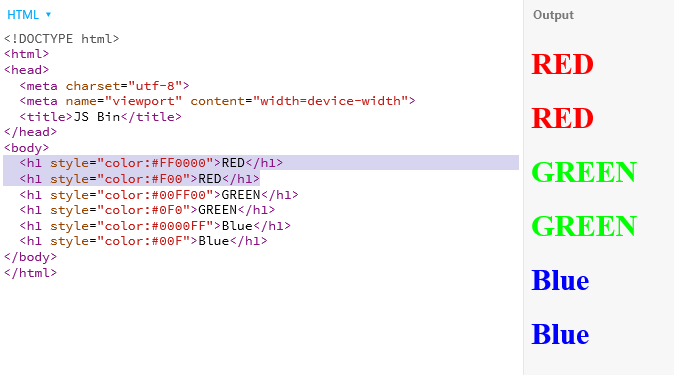
2-1. 16진법 6자리 형태 (ex: #RRGGBB)
6자리의 16진수(0-9 :10자리 + A-F : 6자리 = 총 16가지)는 각각 두 자리씩 세 가지 색상을 나타냅니다.
0에 가까울수록 Black 색상을, F에 가까울수록 White 색상을 표현합니다.
색의 삼원색인 Red, Green, Blue를 16진수에서 각각 두자리씩 구분하여 나타내는데요.
첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미합니다.
각 자리의 알파벳은 대소문자를 구분하지 않습니다.
2-2. 16진법 3자리 형태 (ex. #RGB)
6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있습니다.
예를 들어, #aa11cc 는 #a1c로 축약하여 사용할 수 있습니다.

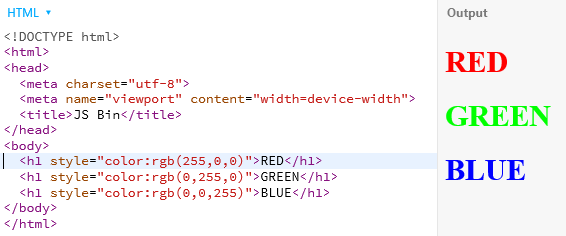
RGB() (ex. rgb(255,255,255))
RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(Red / Green / Blue)의 강도를 정의합니다.
0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타냅니다.

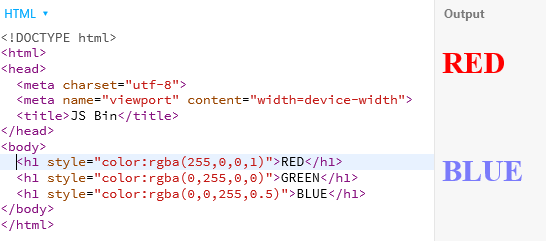
RGBA()
RGBA 값은 기존 RGB에서 A값이 추가된 형태입니다.
rgb(R, G, B, A)의 형태로 각 변수는(Red / Green / Blue / A 투명도)의 강도를 정의합니다.
A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 소수점으로 표기할 수 있습니다.
A = 0 :투명 A=1 : 불투명(완전한 색상). A=0.5는 불투명을 의미합니다.

컬러 키워드 : HTML Color Names
https://www.w3schools.com/colors/colors_names.asp










'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_box model(박스모델) (0) | 2020.03.25 |
|---|---|
| CSS속성_백그라운드(Background) (0) | 2020.03.25 |
| CSS 속성_단위 (0) | 2020.03.24 |
| CSS 속성의 정의와 syntax(문법) 확인 방법 (0) | 2020.03.24 |
| CSS_캐스케이딩 (Cascading) (0) | 2020.03.24 |



댓글