background 관련 속성
background-color
기본 값 : transparent(투명)
배경의 색상을 지정하는 속성입니다.

background-image
기본 값 : none
배경으로 사용할 이미지의 경로를 지정하는 속성입니다.
url의 경로는 절대 경로, 상대 경로 모두 사용 가능합니다.
만약 background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면,
그 부분에 background-color 색상이 노출됩니다.
아래 예시에서 이미지 파일을 보면 투명한 배경의 부엉이인데 <h1>에 color 속성을 부여하여 핑크 배경의 부엉이가 보여지는것을 알 수 있습니다.

background- repeat
기본 값 : repeat(반복)
이미지(background-image)의 반복 여부와 방향을 지정하는 속성입니다.
기본값이 repeat이기 때문에 따로 설정하지 않으면 x, y축으로 반복되어서 표시됩니다.
background-repeat의 값 : repeat / repeat-x / repeat-y / no-repeat
< 속성 값 >
background-repeat : repeat (기본값) : x,y축 방향으로 모두 반복합니다.

background-repeat : repeat-x : x축 방향으로만 반복합니다. (이미지가 들어가지 않는 부분은 color 속성을 표시합니다)

background-repeat : repeat-y : y축 방향으로만 반복합니다.

background-repeat: no-repeat : 이미지를 반복하지 않습니다.

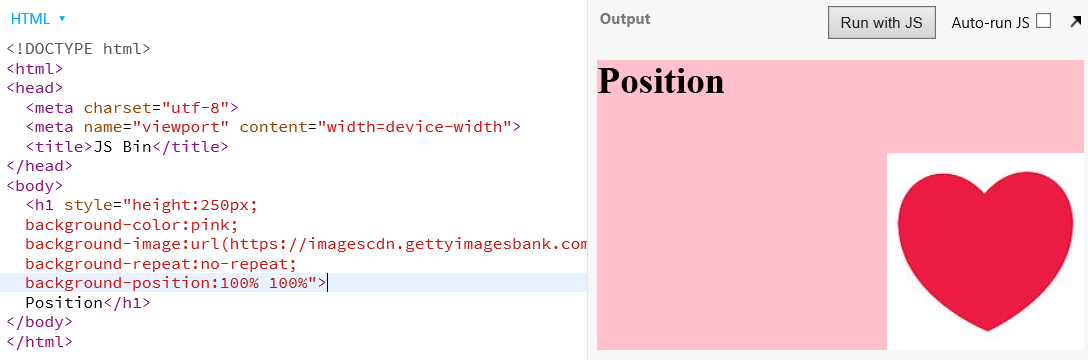
background-position
기본 값 : 0% 0%
배경 이미지의 위치를 지정하는 속성입니다.
x축, y축으로부터의 위치를 지정할 수 있으며, 값의 선언 순서는 x축, y축으로부터의 간격입니다.
만일 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용됩니다.
< 속성 값 >
% : 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킵니다.


px : 기준(이미지의 끝점, left top 값이 기준)으로부터 px만큼 떨어진 지점과 이미지의 기준 지점(0,0,)이 일치하는 곳에 위치시킵니다.

키워드 : top, left, right, bottom, center 키워드를 사용할 수 있습니다.
키워드는 선언 순서와 관계없이 top, bottom은 y축 기준으로 하며 left, right는 x축을 기준으로 합니다.
background-attachment
기본 값 : scroll
화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성입니다.
브라우저 속성에 영향을 끼치는 속성이기 때문에 자주 사용되지는 않습니다.
< 속성 값 >
|
scroll |
배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않습니다. |
|
local |
배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 됩니다. |
|
fixed |
배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않습니다. |
- 뷰포트 : 사용자가 시각적으로 볼 수 있는 웹페이지 영역을 의미합니다.
컴퓨터나 휴대폰과 같은 장치에 Display 요소가 표현되는 영역을 말합니다.
background 속성의 축약형
background: [color] [image] [repeat] [position];
①색 ②이미지 경로 ③반복여부 ④위치
Ex:
background: pink url(https://,,,,,) repeat center center;

'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_padding과 margin의 차이점 비교 (0) | 2020.03.26 |
|---|---|
| CSS속성_box model(박스모델) (0) | 2020.03.25 |
| CSS속성_색상(Color) / HTML Color Names (0) | 2020.03.25 |
| CSS 속성_단위 (0) | 2020.03.24 |
| CSS 속성의 정의와 syntax(문법) 확인 방법 (0) | 2020.03.24 |



댓글