학원에서 Java, JSP, Servlet 과정을 수강하며 JSP 게시판을 만들어보았지만 이해가 안되는 부분이있어 정리를 못하고있었는데 마침 유튜브에 비슷한 과정의 강의가 있어 참고하여 정리를 해보려고 한다.
https://www.youtube.com/watch?v=wEIBDHfoMBg&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6
JSP를 이용하여 게시판 만들기!
위 과정을 위해 [JDK] [이클립스] [아파치 톰캣] [MySQL] [MySQL JDBC Driver] [bootstrap]을 설치해야 합니다.
* 게시판 기능 : 로그인, 회원가입,
개발에 사용한 버전
JDK : jdk1.8.0_291
Tomcat : apache-tomcat-8.5.73
MySQL : mysql-installer-community-8.0.27.1
MySQL JDBC Driver : mysql-connector-java-8.0.27
bootstrap-3.3.7-disthttps://nossodia.tistory.com/137?category=928252
<Ch1. 개발환경 구축하기>
* 가장 먼저 프로젝트를 구상할때 사용할 폴더를 먼저 생성한 후 아래 파일들을 같은 위치에 다운로드하자.
STEP 1. JDK
1) JDK 다운로드
https://www.oracle.com/java/technologies/javase-downloads.html
[Java 8] - [Windows] - x64 installer : jdk-8u301-windows-x64.exe 설치
2) [내PC]-[속성]-[고급시스템설정]-[환경변수]-[시스템환경변수] 설정 필요
2-1) 사용자변수-[새로만들기] 클릭
변수 이름 : JAVA_HOME (톰캣 실행 시 필요함)
변수 값 : [디렉토리찾아보기] -> C:\Program Files\Java\jdk1.8.0_xxx *JDK 설치경로 설정.
2-2) 시스템변수 - Path [편집] 클릭.
[새로만들기] 클릭하여 C:\Program Files\Java\jdk1.8.0_xxx\bin 경로 추가.
2-3) 혹시 구동안되는 경우 Path에서 생성한 시스템변수를 맨 위로 이동시킴.
* cmd javac로 정상적으로 설정되었는지 테스트 가능.
STEP 2. Tomcat
1) Apache Tomcat 다운로드(Tomcat 8버전 설치 진행)
* cmd cd 톰캣설치경로 설정 후 startup.bat 실행 시 정상적으로 설치되었는지 테스트 가능.
- startup.bat 실행된 상태에서 localhost:8080 브라우저에서 호출 가능.
STEP 3. Eclipse
1) Eclipse 다운로드
2) Eclipse 실행 시 Workspace 작업폴더 설정 팝업 발생 시 프로젝트를 진행할 폴더를 선택 후
"Use this as the default and do not ask again" 체크한 상태로 Launch 클릭.
3) Dynamic Web Project 생성 -> TargetRuntime의 new Runtime 클릭하여 Tomcat 선택 및 경로 설정.
4) Project의 Webapp 폴더에 index.jsp 파일 생성.
* charset, pageEncoding = "UTF-8"로 수정.
<Ch2. index.jsp>
index.jsp는 해당 프로젝트 호출 시 가장 먼저 실행되는 페이지이며
해당 예제에서는 디자인적인 요소를 빠르게 적용하기 위해 부트스트랩을 활용합니다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
bootstrap 압축해제 후 css, fonts, js의 3개의 폴더를 복사 한 뒤 이클립스의 Webapp안에 붙여넣기합니다.

index.jsp페이지 실행 시 바로 login.jsp 페이지로 이동하도록 script를 생성합니다.
* index.jsp는 login.jsp 페이지 호출하는 용도로 추가 코딩은 없이 종결.
<Ch3. Login 기능 구현하기> (Feat. 자바빈즈)
1. login.jsp 파일 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse id="#bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlenth="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlenth="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
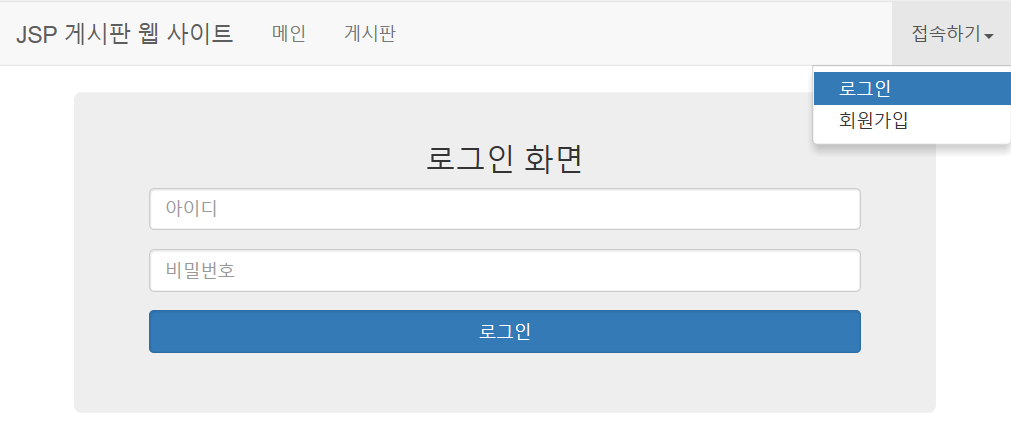
</html>위의 코드로 구현된 login.jsp 페이지 디자인
* 접속하기 클릭 시 dropdown 형태로 메뉴바가 보여진다.
* 메인 / 게시판 / 로그인 / 회원가입 클릭 시 해당하는 페이지로 이동한다.

login.jsp에서 아래의 코드는 아이디와 비밀번호 입력 후 [로그인] 버튼 클릭 시 입력한 아이디와 비밀번호는 loginAction.jsp 페이지로 전달하는 기능을 한다.
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlenth="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlenth="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
2. MySQL 데이터베이스 생성하기
* loginActive.jsp를 만들기 전에 로그인 기능 실행 시 필요한 회원DB를 생성하고 JSP에 연결해야한다.
STEP1. MySQL Community Server 설치 진행
* 설치 시 포트와 설정한 Root 비밀번호를 확인하자.
STEP2. MySQL 8.0 Command Line Client를 실행하여 아래 쿼리를 통해 DB를 생성한다.
CREATE DATABASE BBS;
--BBS라는 데이터베이스 생성 쿼리
USE BBS;
--BBS의 데이터베이스를 사용할 것을 선언
CRATE TABLE USER( --BBS 데이터베이스 안에 USER 테이블 생성
userID VARCHAR(20),
userPassword VARCHAR(20),
userName VARCHAR(20),
userGender VARCHAR(20),
userEmail VARCHAR(50),
PRIMARY KEY(userID) --userID를 PK로 선언
);
show tables; -- BBS내에 생성된 테이블 목록 확인
desc user; --USER 테이블의 속성들의 데이터타입 등 확인
INSERT INTO USER VALUES(userID, userPassword, userName, userGender, userEmail);
INSERT INTO USER VALUES('gildong', '123456', '홍길동', '남자', 'gildong.naver.com');
--USER 테이블 내에 데이터 삽입
commit; --MySQL Command Line Client 종료3-1. 이클립스와 MySQL DB 연결
STEP1. Java Resources - src 폴더 안에 패키지를 생성.(패키지 이름 : user)
STEP2. user 패키지 안에 User 클래스 생성.(클래스의 앞글자는 대문자로 생성하기)
STEP3. User 클래스에서 MySQL DB에서 생성한 user 테이블의 컬럼명을 변수로 선언.
private String userID;
private String userPassword;
private String userName;
private String userGender;
private String userEmail;STEP4. Getter, Setter 메서드 생성
마우스 우클릭->Source->Generate Getters and Setters... 클릭 -> 전부 다 체크한 뒤 생성하면 자동으로 생성됩니다.
User.java파일이 login.jsp페이지에 입력한 회원데이터를 다룰수 있는 데이터베이스 역할을 할 수 있게 된것입니다.
이와같이 데이터를 관리, 처리할 수 있도록 JSP에서 구현하는 것을 자바빈즈라고 합니다.
3-2. 이클립스와 MySQL DB 연결 (JSP->user 테이블 접근 가능하도록 하는 역할)
STEP1. user 패키지 안에 UserDAO 클래스 생성.(클래스의 앞글자는 대문자로 생성하기)
JSP에서 회원 데이터베이스 테이블에 접근할 수 있도록 생성한다.
* DAO = Data Access Object, 실질적으로 데이터베이스에서 회원정보를 관리, 처리할때 사용
package user;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class UserDAO {
private Connection conn;
//DB에 접근하게 해주는 객체
private PreparedStatement pstmt;
private ResultSet rs;
//정보를 담을 객체
public UserDAO()
{
try
{
String dbURL = "jdbc:mysql://localhost:3306/BBS";
//localhost의 MySQL 3306포트 BBS라는 DB 접속 경로를 dbURL에 저장.
String dbID = "root";
String dbPassword = "123456";
Class.forName("com.mysql.jdbc.Driver");
//MySQL에 접속할 수 있도록 매개체 역할을 해주는 하나의 라이브러리, JDBC 드라이버 로드
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
//DB 접속되면 conn 객체에 접속정보가 저장됨.
}catch(Exception e)
{
e.printStackTrace();
}
}
// 위 코드까지가 MySQL DB에 접근할 수 있도록 설정하는 과정
public int login(String userID, String userPassword) //로그인 처리하는 함수
{
String SQL = "SELECT userPassword FROM USER WHERE userID = ?";
//각 userID에 해당하는 userPassword를 조회하는 쿼리
try
{
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, userID); //위의 SQL 쿼리 ?에 조회할 userID적용
rs = pstmt.executeQuery(); //쿼리의 실행 결과를 rs 객체에 저장
if(rs.next()) //rs에 결과가 존재한다면
{
if(rs.getString(1).equals(userPassword))
//MySQL DB의 userPassword와 로그인 시도한 userPassword와 일치하면
{
return 1; //로그인 성공
}
else
return 0; //로그인 실패(비밀번호 틀림)
}
return -1; //아이디가 없음 userID=?부분 확인
}catch(Exception e)
{
e.printStackTrace();
}
return -2; // 데이터베이스 오류
}
}4. loginAction.jsp 파일생성
login.jsp에서 사용자가 입력한 아이디와 비밀번호를 전달받아 UserDAO의 login 함수를 실행하여 MySQL DB 조회 결과를 loginAction.jsp 페이지에서 보여준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %> <!-- 자바스크립트문을 작성하기 위해 사용 -->
<% request.setCharacterEncoding("UTF-8"); %> <!-- 모든 데이터를 UTF-8로 받음 -->
<jsp:useBean id="user" class="user.User" scope="page" /> <!-- scope => 현재의 페이지에서만 빈즈 사용 -->
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 게시판</title>
</head>
<body>
<%
UserDAO userDAO = new UserDAO();
int result = userDAO.login(user.getUserID(), user.getUserPassword());
/* login 페이지에서 ID, Password 입력된 값으로 넘어와서 login함수에 넣어서 실행
-2(데이터베이스 오류), -1(아이디가 없음), 0(로그인 실패), 1(로그인 성공)이 저장*/
if(result == 1)
{ //DB와 userID,userPassword가 일치하면 main.jsp페이지로 이동.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
else if(result == 0)
{
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()"); //이전 페이지로 돌려보냄(login 페이지)
script.println("</script>");
}
else if(result == -1)
{
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다!!')");
script.println("history.back()"); //이전 페이지로 돌려보냄(login 페이지)
script.println("</script>");
}
else if(result == -1)
{
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류가 발생했습니다!!')");
script.println("history.back()"); //이전 페이지로 돌려보냄(login 페이지)
script.println("</script>");
}
%>
</body>
</html>5. MySQL JDBC Driver 설치
STEP1. MySQL JDBC Driver 다운로드
STEP2. 프로젝트용 폴더에 압축해제
STEP3. mysql-connector-java-8.0.xx 폴더의 .jar파일을 이클립스 - 프로젝트 - Webapp - WEB-INF - lib에 붙여넣기
'Spec UP - Backend > Java, JDK, Servlet' 카테고리의 다른 글
| 자바를 공부하기 전 기초 지식 (0) | 2021.12.17 |
|---|---|
| Java 기본 문법 구조 (0) | 2021.10.27 |
| JSP_스크립트릿/표현식/선언부 (0) | 2021.10.27 |
| JSP / JSP 컨테이너 (0) | 2021.10.27 |
| 자바개발도구 JDK, Tomcat 다운로드 및 기본 설정 (0) | 2021.10.13 |

댓글