데이터 표
비장애인들은 표를 보면 인식할 수 있지만 볼 수 없는 사용자들은 내용을 들으면서 인식합니다.
스크린리더가 마크업에 따라 표를 읽어주기 때문에 데이터를 표로 구성할 경우 표의 내용, 구조 등을 이해할 수 있게 제목 셀과 데이터 셀이 구분되도록 구성해야 합니다.
표의 구성
- 제목 셀과 내용 셀 구분
- 제목과 요약 정보 제공
제목 셀은 th로 내용 셀은 td로 마크업하면 됩니다.
또한 제목 셀이 가로, 세로로 있는 경우 scope로 행 제목인지 열 제목인지 구분 가능하도록 제공해야 합니다.
XHTML, HTML4
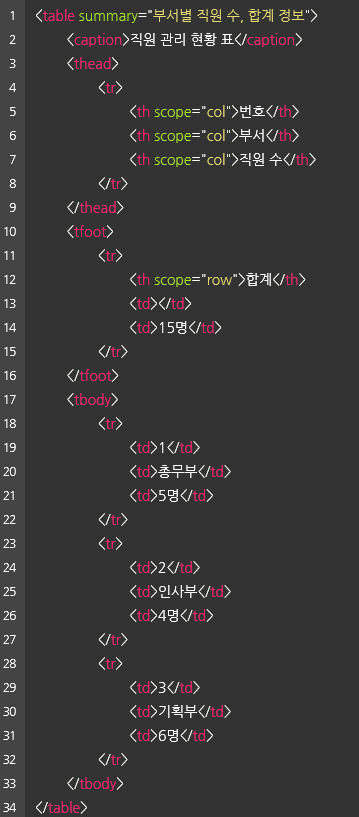
caption으로 제목을 제공, table의 summary 속성으로 요약 정보를 제공

HTML5
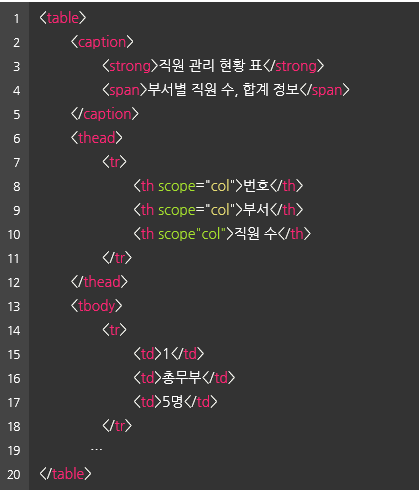
HTML5부터는 summary 속성이 없어졌으므로 caption에 제목과 요약 정보를 모두 제공
* caption 내부에 있는 태그는 시각적으로 제목과 요약 정보를 구분하기 위한 태그로 필수는 아닙니다.

복잡한 표
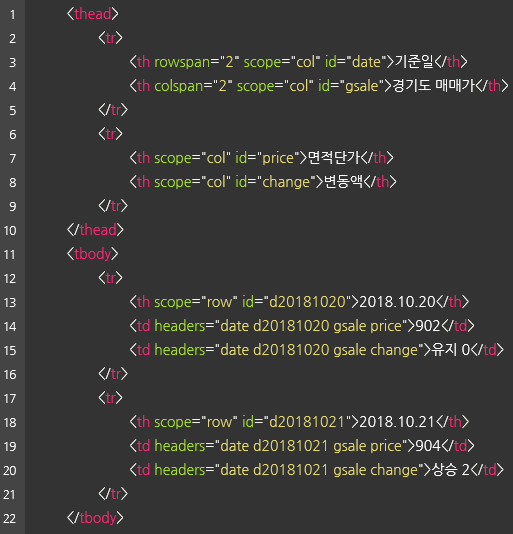
id와 headers 속성을 이용하여 제목 셀과 내용 셀을 보다 정확하게 연결

제목 셀마다 각각 다른 id 값을 부여하고, 내용 셀과 관련이 있는 제목 셀의 id 값을 headers에 나열해주시면 됩니다.
스크린리더에서는 headers에 나열된 id 값 순서대로 제목 셀을 읽어줍니다.
즉, 이 "902"를 그냥 "902"라고 읽어주는 것이 아니라, "기준일 2018년 10월 20일 경기도 매매가 면적단가 902"라고 읽어주게 됩니다. 제목들을 연결해서 읽어주는 것입니다.
레이아웃 테이블
데이터 테이블은 테이블 태그로 마크업하는 것이 맞으나,
데이터 테이블이 아닌 레이아웃 테이블은 테이블로 마크업하지 않고 구조적으로 마크업하는 것이 좋습니다.
만약 테이블로 마크업할 경우 데이터 테이블로 착각하여 혼란을 줄 수 있기 때문에 caption, summary, th를 제공하지 않아야 합니다.
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| 웹 접근성_오류 정정 (0) | 2020.04.01 |
|---|---|
| 웹 접근성_레이블 제공 (0) | 2020.04.01 |
| 웹 접근성_콘텐츠의 선형 구조 (0) | 2020.04.01 |
| 웹 접근성_사용자 요구에 따른 실행 (0) | 2020.04.01 |
| 웹 접근성_기본 언어 표시 (1) | 2020.04.01 |



댓글