사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 합니다.
즉, 사용자가 원하지 않았는데, 의도하지 않았는데 새 창이 뜬다거나, 페이지가 새로 고침 된다거나 하는 등의 기능이 실행되지 않아야 합니다.
페이지 진입 시 뜨는 새 창(팝업)
사용자가 예측할 수 없는 상황에서 페이지 진입 시 새 창이 열리는 경우 오류이므로 새 창을 제공하지 않아야 합니다.
화면을 가리는 레이어 팝업
요즘에는 새 창 팝업이 많이 없어지고 레이어 팝업으로 변경이 되고 있는데요,
화면을 가리는 레이어 팝업을 제공한 경우도 오류입니다.
이를 준수하기 위해서는 반복 영역 건너뛰기보다 먼저 팝업을 제어할 수 있도록 구현하거나 화면을 가리지 않고 가장 상단에 레이어 팝업을 제공해야 합니다.
사전에 인식할 수 없는 새 창
특정 링크 클릭 시 새 창이 뜨는 경우 스크린리더 사용자는 새 창이 뜬 것을 인지하기 힘드므로 이전 창인 줄 알고 계속 탐색할 수도 있습니다.
키보드 사용자도 다시 해당 창으로 돌아와서 키보드 접근을 해야 하는 불편함이 있습니다.
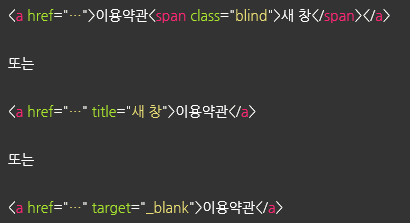
사용자가 예측하지 못한 팝업은 시각장애인, 지체장애인, 인지능력이 떨어지는 사람 등이 웹을 탐색하는데 방해 요인이 되기 때문에 링크 요소 내부에 blind로 새 창이라는 텍스트를 넣어주거나 title로 새 창이라고 제공하거나 target="blank"로 적용하여 새 창이 열릴 것이라고 사전에 알려 주어야 합니다.
새 창 제공 방법

Window.open을 사용하여 새 창을 띄우는 경우가 많은데요, 이 경우 새 창이 뜬다는 것을 인지할 수 없기 때문에 이를 인지할 수 있도록 이와 같은 방법으로 제공해주셔야 합니다.
다만, title과 target으로 제공하는 방법은 센스리더 외 다른 스크린리더에서는 새 창이라고 읽어주지 않으므로 blind로 새 창이라는 텍스트를 넣어주는 방법이 가장 확실한 해결방안입니다.
컨트롤 선택 시 기능 실행
사용자가 콤보 상자, 라디오 버튼, 체크 상자 등의 컨트롤을 선택했을 때 기능이 실행되거나 서식 제출이 일어나지 않아야 합니다.
즉, 예를 들어 팝업 내부의 "오늘 하루 이 창을 열지 않음" 체크박스를 선택하자마자 팝업이 닫히는 경우 오류이며, 이를 준수를 위해서는 닫기 버튼을 따로 제공하여 체크 후 닫기 버튼 클릭 시 팝업이 닫히도록 구현해야 합니다.
select에 onchange 이벤트 적용
select에 onchange 이벤트가 적용되어 option을 선택하자마자 페이지가 이동된 경우 오류입니다.
이는 키보드로 접근하자마자 페이지가 변경되기 때문에 이후 콘텐츠에 키보드 접근이 불가능하여 8번 키보드 사용 보장에도 영향을 미칩니다.
onFocus나 onKeypress등의 이벤트에 의해, 포커스를 옮기는 동작만으로, 초점을 받은 것만으로, 새 창이나 레이어가 뜨거나 페이지가 바뀌는 경우 모두 사용자가 원하지 않은 기능이 실행되는 것이므로 오류입니다.
즉, 사용자가 의도하지 않은 기능이 실행되지 않도록 구현해야 합니다.
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| 웹 접근성_표의 구성 (0) | 2020.04.01 |
|---|---|
| 웹 접근성_콘텐츠의 선형 구조 (0) | 2020.04.01 |
| 웹 접근성_기본 언어 표시 (1) | 2020.04.01 |
| 웹 접근성_적절한 링크 텍스트 (0) | 2020.04.01 |
| 웹 접근성_제목 제공 (0) | 2020.04.01 |



댓글