실습 1. 디스플레이 크기에 따른 body요소의 background-color 변경
세부 조건 - width
- 0~767px 이면(주로 mobile) : gold
- 768px~1024px 이면(주로 tablet) : lightblue
- 1025px~ 이면(주로 desktop) : lightpink
width 미디어 특성을 이용해서 뷰포트 가로 크기에 따라 배경 색상이 변경되는 예제를 만들어봅니다.
ex: @media scrreen and (min-width:768px) and (max-width:1024px)
{ body { background-color : blue; } }

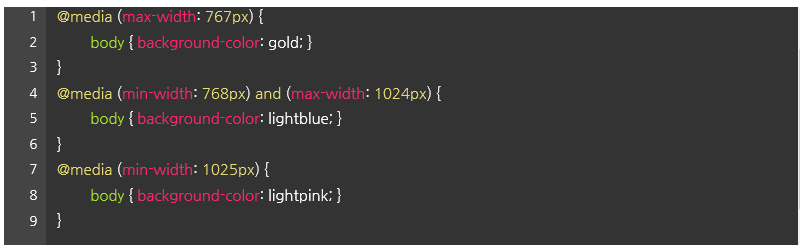
위 코드의 경우, 3개의 조건을 만족하기 위해 3개의 미디어 쿼리를 작성했습니다.
위 코드도 우리가 의도한 대로 정상적으로 잘 동작하지만,
1개의 조건을 기본 body 요소의 배경 색상으로 지정해놓게되면 다른 2개의 미디어 쿼리만 이용해도 가능합니다.
어떤 조건을 기본으로 정할지는 작성하는 사이트가 모바일 사이트인지, 데스크탑 사이트인지를 먼저 구분해야 합니다.
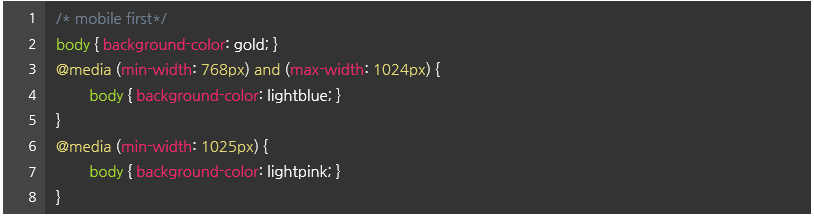
모바일 중심의 사이트라면(모바일 first) 모바일에 해당하는 조건의 배경 색상을 기본으로 선언하면 되고,
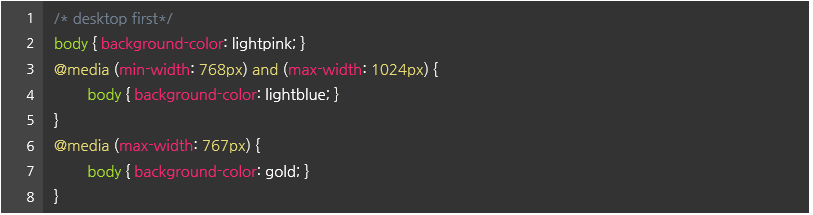
데스크탑 중심의 사이트라면(데스크탑 first) 데스크탑에 해당하는 조건의 배경 색상을 기본으로 선언해놓으면 됩니다.
만들어진 미디어 쿼리를 수정해서, 모바일 first인 경우 또 데스크탑 first인 경우대로 한번씩 작성을 해보겠습니다.
↓mobile first인 경우 : mobile(767px 이하)에 대해 미디어 쿼리를 선언하지 않고 body 자체에 background color를 지정

↓desktop first인 경우 : desktop(1025px 이상)에 대해 미디어 쿼리를 선언하지 않고 body에 background color 지정.

실습 2. 웹 페이지를 인쇄하는 경우의 스타일 추가
세부 조건
- 앵커 요소의 url 출력
- 앵커 요소의 밑줄 제거
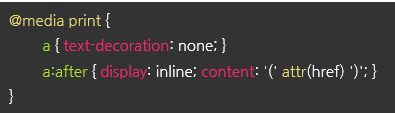
미디어 타입 print를 이용하면, 인쇄될 경우에 적용되는 스타일을 추가할 수 있습니다.
먼저 앵커 요소의 url 을 텍스트 뒤에 붙여서 나타나게 하고, 링크임을 표시해주는 밑줄도 제거를 하겠습니다.
웹 페이지를 인쇄할 경우에는 앵커 요소가 가리키는 url을 문서에 같이 출력해주는게 내용을 이해하는데 훨씬 좋습니다.
실제 인쇄를 하지 않더라도 브라우저에서 제공하는 인쇄 미리보기 기능을 이용하면 화면으로 확인이 가능합니다.

https://www.w3.org/TR/css3-mediaqueries/
Media Queries
HTML4 and CSS2 currently support media-dependent style sheets tailored for different media types. For example, a document may use sans-serif fonts when displayed on a screen and serif fonts when printed. ‘screen’ and ‘print’ are two media types that have b
www.w3.org
http://www.w3.org/TR/mediaqueries-4/
Media Queries Level 4
Abstract Media Queries allow authors to test and query values or features of the user agent or display device, independent of the document being rendered. They are used in the CSS @media rule to conditionally apply styles to a document, and in various othe
www.w3.org
예시문의 경우 width 설정 시 and를 이용하여 min-width와 max-width로 조건을 설정하였지만
미디어쿼리레벨4에서는 부등호를 이용하여 더 편리하게 작성할 수 있습니다.
때문에 이런 사이트를 참고해서 공부하는것을 추천드립니다.
Media Queries
mediaqueri.es
반응형 사이트를 모아놓은 사이트
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| 웹 접근성이란? (0) | 2020.03.31 |
|---|---|
| Viewport의 이해 (0) | 2020.03.31 |
| 미디어 쿼리(Media Queries) Syntax (0) | 2020.03.31 |
| 미디어 쿼리 소개/미디어 타입(Media types)&미디어 특성(Media Features) (0) | 2020.03.30 |
| HTML / CSS유효성 검사 (0) | 2020.03.30 |

댓글