
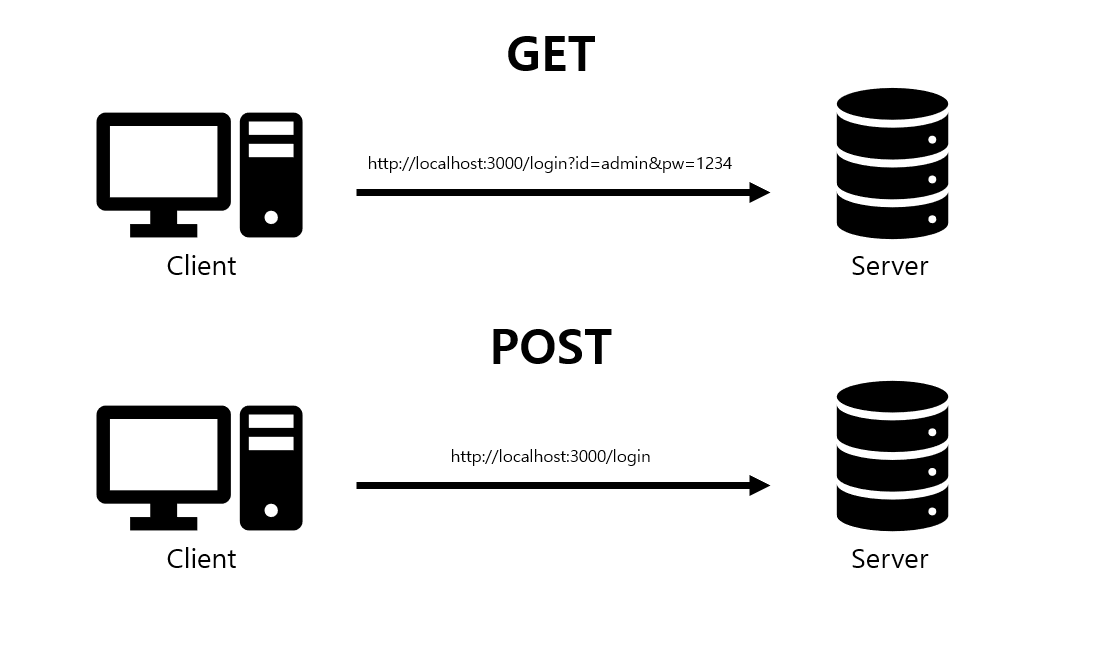
GET 방식
GET은 요청을 전송할 때 필요한 데이터를 Body에 담지 않고, 쿼리스트링을 통해 전송한다.
URL의 끝에 ?와 함께 이름과 값으로 쌍을 이루는 요청 파라미터를 쿼리스트링이라고 부르며 만약, 요청 파라미터가 여러 개이면 &로 연결한다.
쿼리스트링을 사용하게 되면 URL에 조회 조건을 표시하기 때문에 특정 페이지를 링크하거나 북마크할 수 있다.
ex) www.example-url.com/resources?name1=value1&name2=value2
- GET 요청은 캐시가 가능하다.
- GET을 통해 서버에 리소스를 요청할 때 웹 캐시가 요청을 가로채 서버로부터 리소스를 다시 다운로드하는 대신 리소스의 복사본을 반환한다. HTTP 헤더에서 cache-control 헤더를 통해 캐시 옵션을 지정할 수 있다.
- GET 요청은 브라우저 히스토리에 남는다.
- GET 요청은 길이 제한이 있다.
- GET 요청은 중요한 정보를 다루면 안된다. (보안)
POST 방식
POST는 리소스를 생성/변경하기 위해 설계되었기 때문에 GET과 달리 전송해야될 데이터를 HTTP 메세지의 Body에 담아서 전송한다.
HTTP 메세지의 Body는 길이의 제한없이 데이터를 전송할 수 있기 때문에 POST 요청은 GET과 달리 대용량 데이터를 전송할 수 있다.
POST는 데이터가 Body로 전송되고 내용이 눈에 보이지 않아 GET보다 보안적인 면에서 안전하다고 생각할 수 있지만, POST 요청도 크롬 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있기 때문에 민감한 데이터의 경우에는 반드시 암호화해 전송해야 한다.
그리고 POST로 요청을 보낼 때는 요청 헤더의 Content-Type에 요청 데이터의 타입을 표시해야 한다.
Content-Type의 종류로는 application/x-www-form-urlencoded, text/plain, multipart/form-data등이 있다
데이터 타입을 표시하지 않으면 서버는 내용이나 URL에 포함된 리소스의 확장자명 등으로 데이터 타입을 유추하며, 알 수 없는 경우에는 application/octet-stream로 요청을 처리한다.
- POST 요청은 캐시되지 않는다.
- POST 요청은 브라우저 히스토리에 남지 않는다.
- POST 요청은 데이터 길이에 제한이 없다.
'Days > IT' 카테고리의 다른 글
| DNS (1) | 2023.12.20 |
|---|---|
| 파이썬 웹 프레임워크(Flask, Django, FastAPI) (1) | 2023.12.05 |
| 데이터 크롤링과 BeautifulSoup (1) | 2023.12.01 |
| 알아두면 도움이 되는 IT 용어 (0) | 2022.07.01 |
| 노마드코더 ( addEventListener, toggle ) (0) | 2021.10.27 |

댓글