반응형
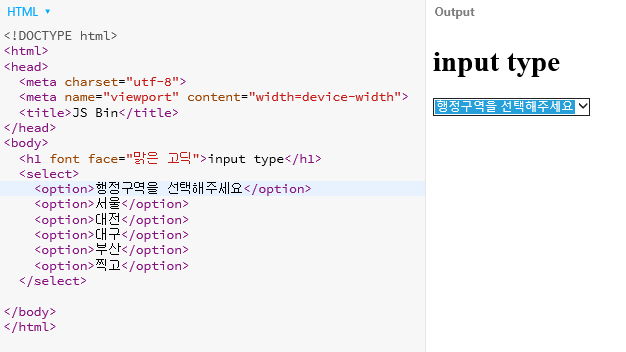
<select> 태그
<select> 태그는 콤보박스(선택목록상자)를 만들때 이용합니다.
몇개의 선택사항들을 리스트로 표시하고 그 중 하나를 선택할 수 있도록합니다.
(multiple 속성을 사용하면 다중선택도 가능합니다.)
<select>태그 내부에 <option>태그를 이용하여 리스트를 표시하며
<option> 속성값으로 selected를 설정하면 기본값으로 설정할 수 있습니다.

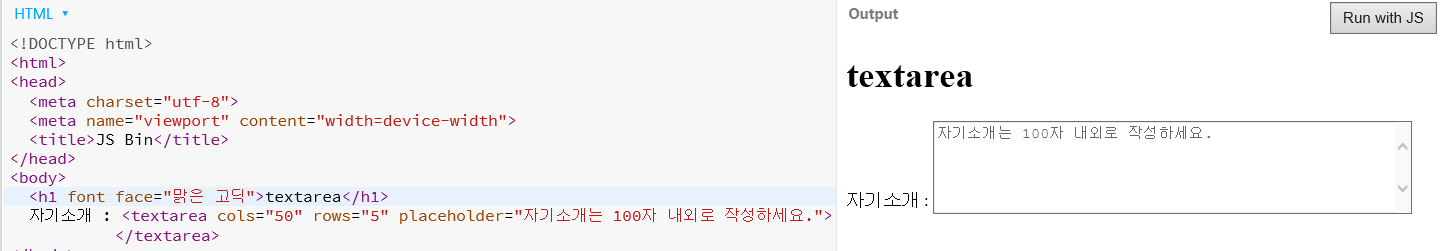
<textarea> 태그
<textarea>태그는 여러줄 텍스트 입력상자입니다.
cols 속성 : 가로크기 조절(한줄에 들어가는 글자의 수)
row 속성 : 세로 크기를 조절하는 속성(화면에 보이는 줄 수)
placeholder 속성 : 사용자가 텍스트상자부분을 클릭하기 전에 보이는 설명글

<button> 태그
Button type은 submit, reset, button 3가지타입으로 input 형식과 동일하지만
내용을 안에 직접 넣을 수 있기 때문에 조금 더 자유로운 스타일 표현이 가능한 차이가 있습니다.
<button type="submit">제출</button>
<button type="reset">초기화</button>
<button type="button">버튼</button>

반응형
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| HTML_콘텐츠모델 (0) | 2020.03.19 |
|---|---|
| HTML_폼요소3 <label,fieldset,form> (0) | 2020.03.19 |
| HTML_폼요소 <INPUT> (0) | 2020.03.19 |
| HTML_테이블 요소(표) (0) | 2020.03.18 |
| HTML_이미지 요소 (0) | 2020.03.18 |




댓글