표의 구성 요소
표는 셀(내용이 들어가는 하나의 칸)로 이루어져 있습니다.
표의 행(가로 방향)을 row, 열(세로 방향)을 column이라 합니다.
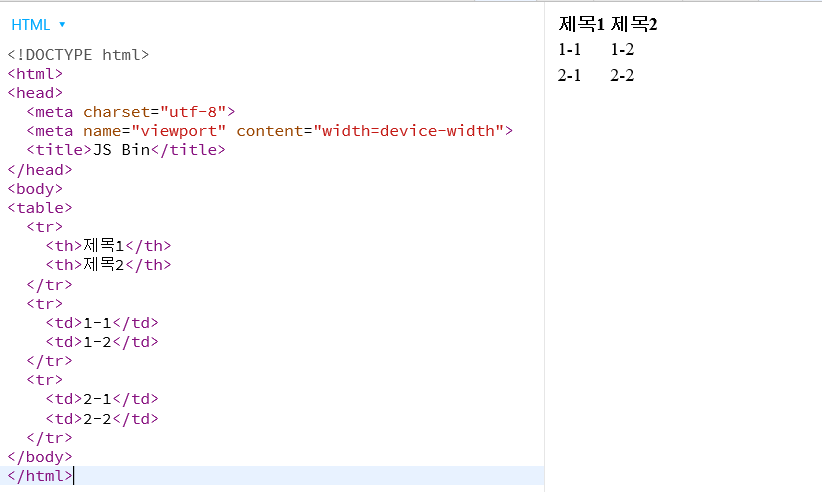
<table> : 표를 나타내는 태그
<tr> : 행(row)을 나타내는 태그
<th> : 제목 셀을 나타내는 태그
<td> : 셀을 나타내는 태그

표의 테두리를 그리고 싶다면?
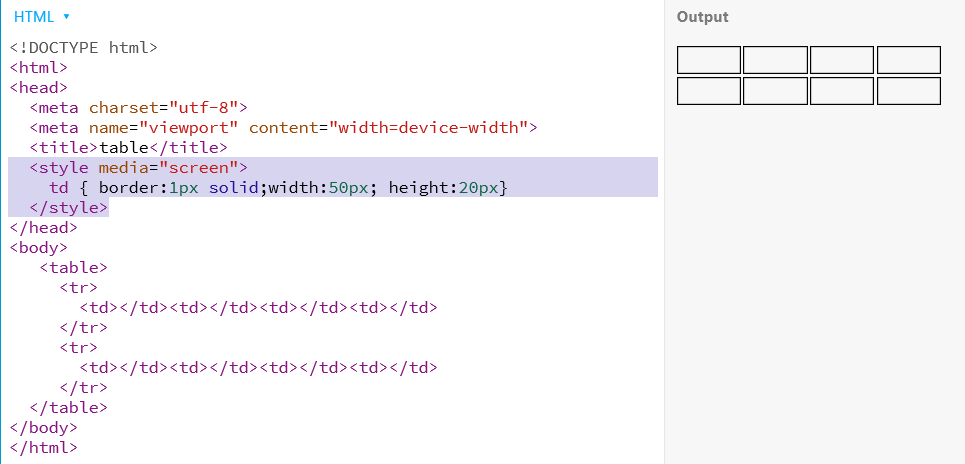
html 문서에서 table태그 선언 시 테두리를 그리고 싶다면 CSS를 공부해야 원하는 모양으로 표현할 수 있습니다.
우선 간단하게 CSS를 설정하여 테두리를 만들어 보겠습니다.

표의 구조와 관련된 태그
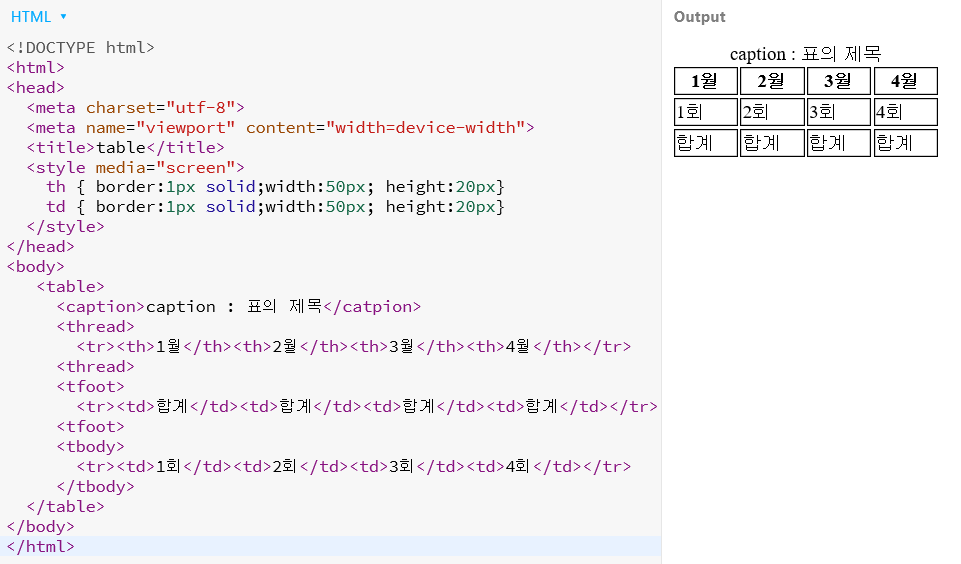
<caption> : 표의 제목 표시
<thead> : 제목행을 그룹화 하는 태그
<tfoot> : 바닥행을 그룹화 하는 태그
<tbody> : 본문 행을 그룹화 하는 태그

* 주의사항 *
HTML 버전에 따른 <tfoot>의 위치
- 우선 <tfoot>태그는 바닥행을 가리키기 때문에 <tbody>태그 전의 위치에 <tfoot>을 선언해도 맨 아래칸에 표현됩니다.(이미지 파일 참조)
- HTML4 :<tfoot>의 위치가 <tbody>전에 위치합니다. 데이터양(<tbody>)이 잠재적으로 매우 클 수 있기 때문에 그 전에 <tfoot>을 렌더하기 위함입니다.
- HTML5 : <tfoot>의 위치가 <tbody> 앞에 와도 되고 뒤에 와도 상관없습니다.
- HTML5.1~현재(5.2) : <tfoot>이 <tbody> 뒤에 위치해야합니다. <tfoot>이 <tbody>보다 앞에 나올 경우 웹 접근성의 키보드의 초점 이동 순서 항목에 문제가 있기 때문에 변경되었습니다.
셀 병합 속성
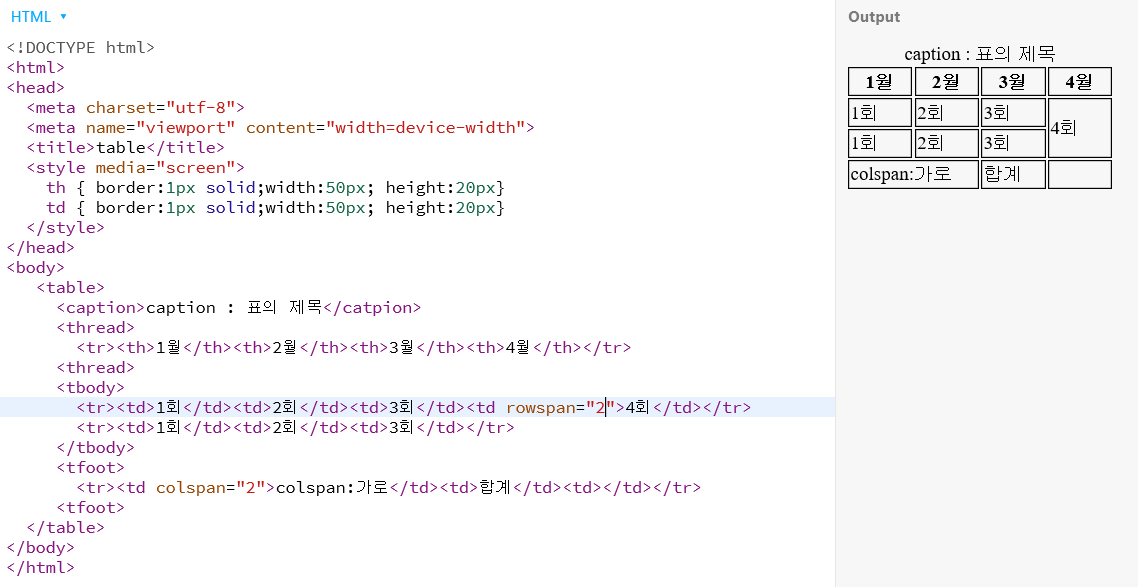
colspan 속성 : 셀을 가로방향으로 병합
rowspan 속성 : 셀을 세로방향으로 병합
속성값에는 병합할 셀 개수를 입력합니다.
Ex. <td colspan="합칠 셀의 개수">표시할 내용</td>
<td rowspan="합칠 셀의 개수">표시할 내용</td>

<colgroup>태그
<colgroup>태그는 <table>태그의 칸 설정 시 이용하는 태그입니다.
그중에서도 <table>태그의 스타일(칸 너비/셀 너비) 설정에 대하여 대표적으로 살펴보면
<col style="width:""> 형태로 설정할 수 있고
<table>태그 안쪽에 <colgroup>태그를 선언하면 왼쪽 칸부터 설정이 적용됩니다.
Ex:)
<table>
<colgroup>
<col style="width:100px">
<col style="width:200px">
</colgroup>
<tr><th>표내용</th></tr>
</table>
algin 속성 : 정렬
align은 정렬 태그로 표에 입력된 데이터를 어느 위치에 보여줄것인지를 설정할 수 있습니다.
●수직방향
- 아래쪽 : bottom / 중간 : Middle / 위쪽 : top
●수직방향
- 왼쪽정렬 : left / 오른쪽정렬 : right / 가운데정렬 : center
ex: <tr align="right"></tr>
cellpadding 속성 : 셀 안쪽 여백
cellpadding 속성은 셀과 셀 안쪽 데이터와의 여백을 지정해줍니다.
ex:) <table cellpading="15"> </table>
형태로 테이블을 생성하면 표테두리와 안의 데이터사이에 여백이 생긴 것을 확인할 수 있습니다.
'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| HTML_폼요소 2 <SELECT,TEXTAREA,BUTTON> (0) | 2020.03.19 |
|---|---|
| HTML_폼요소 <INPUT> (0) | 2020.03.19 |
| HTML_이미지 요소 (0) | 2020.03.18 |
| HTML_리스트 요소(UL태그/OL태그/DL태그) (0) | 2020.03.18 |
| HTML_의미가없는 컨테이너 요소 (0) | 2020.03.17 |




댓글