JavaScript : 웹 브라우저에서 여러 요소들을 동적으로 움직이거나 외부와 통신하기 위해 사용하는 언어
Node.js : 또 다른 자바스크립트 실행환경, 즉 브라우저 밖에서도 자바스크립트를 실행할 수 있다.
Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임.
웹서비스 실현 시 프론트엔드(HTML, CSS, JavaScript)와 백엔드(Java, PHP, Python) 개발이 필요한데 Node.js를 이용하면 백엔드에서도 JavaScript를 이용할 수 있다. 즉, 자바스크립트 언어만으로도 웹서비스를 구현할 수 있는 장점이 있다.
01. Node.js 설치 방법
Node.js의 경우 버전이 계속 변경되다보니 주로 노드 버전관리자(NVM)를 함께 설치한다.
(구글링 #nvm-windows) https://github.com/coreybutler/nvm-windows/releases/tag/1.1.7
Release 1.1.7 - Maintenance Release · coreybutler/nvm-windows
Merged several outstanding PR's: Silent Setup (#264) Comparison Fix (#269) Fix for Manually removing folder on nvm uninstall (#356) Wilcard major version to latest (#222) Several documentation PR...
github.com
설치 후 cmd 창에서 "nvm --version" 실행 시 Running Version을 확인할 수 있다.
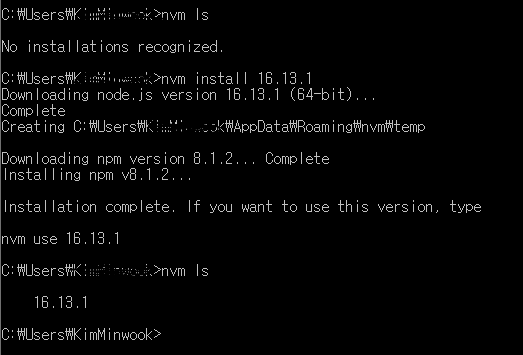
"nvm ls" : 설치된 node.js 리스트를 확인(nvm만 설치한 상태에서는 확인되지않으므로 node.js 설치 필요)
"nvm install 설치할버전"을 입력하면 설치 가능.
https://nodejs.org/ko/에서 설치할 LTS 버전 확인이 가능하며 주로 안정화된 짝수 버전을 이용한다.
"nvm use 사용할 버전" 여러 버전의 node.js가 있는 설치되어있는 경우 사용할 버전 선택.
"nvm uninstall 삭제할 버전" : node.js 버전을 선택하여 삭제 가능.
"nvm --help" : nvm 명령어 리스트 확인 가능.

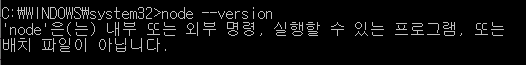
위 설치가 잘 진행되면 "node --version"을 입력하여 점검할 수 있다.

위와 같이 오류가 발생되는 경우 시스템환경변수 - Path를 nodejs 폴더 경로로 수정한다.
02. npm의 개요
NPM(Node Package Manager) : 전세계 개발자들이 만든 다양한 기능(패키지, 모듈)들을 관리.
학습의 난이도가 높아지고 구성이 복잡하지만, 관리 효율이 증가하고 손쉬운 기능 고도화가 강점이다.
"npm init -y" : package.json 생성.
"npm install parcel-bundler -D" : node_modules라는 폴더 안에 parcel-bundler 패키지가 설치된것을 확인할 수 있다.
- package.json 파일의 :devDependencies"에 설치한 패키지 이름이 추가된다.
- package-lock.json 파일은 package.json에 설치된 패키지에서 참조하는 패키지들에 대한 정보이다.
"npm install lodash -D" : lodash 패키지 설치
- npm install lodash : 일반의존성 설치, -D를 붙이면 개발용 의존성 패키지 설치.(브라우저에선 패키지없어도됨)
'Spec UP - Frontend > 패스트캠퍼스_FrontEnd' 카테고리의 다른 글
| JS 선행(DOM API) (0) | 2021.10.21 |
|---|---|
| JS 선행(표기법/데이터종류/변수/함수/조건문/메소드체이닝/defer) (0) | 2021.10.20 |
| CSS 속성 Part 2. (0) | 2021.10.17 |
| CSS 속성 Part 1. (박스모델) (0) | 2021.10.17 |
| CSS 선언방식/주석/선택자 (0) | 2021.10.16 |


댓글