CSS 선언방식
1) 내장방식
: head 태그 내에 <style></style>의 내용(contents)으로 스타일을 작성하는 방식.
장점 : 별도의 CSS 파일을 만들지않아도 적용가능.
단점 : CSS 내용이 많아지는 경우 html문서가 길고 복잡해짐.
2) 인라인방식
: 요소의 style 속성에 직접 스타일을 작성하는 방식(선택자 없음)
장점 : 선택자를 설정하지 않아도 태그 내에서 바로 찾아 편리함.
단점 : CSS 우선순위가 높아 추후 유지보수가 어려울 수 있음.
3) 링크방식
: <link />로 외부 css 문서를 가져와서 연결하는 방식(여러개 css파일 연결 가능)
4) @import 방식
: CSS의 @import 규칙으로 CSS문서 안에서 또다른 CSS문서를 가져와 연결하는 방식
ex:) html 문서에서 main.css라는 파일을 연결하고 main.css파일에서 box.css를 연결
주석
/* 주석내용 */
수정사항이나 설명등을 작성, 브라우저는 이 태그를 해석하지않기때문에 화면에 내용이 표시되지않음
단축키 : ctrl+/
선택자
: 스타일(CSS)을 적용한 대상을 지정(Selector)
선택자{ 속성 : 값; 속성 : 값; }의 형태로 작성하며 줄바꿈과 들여쓰기를 통해 가독성을 높임.
CSS 선택자 종류
1) 기본선택자
①전체 선택자 : 모든 요소를 선택
* { // 에스터리스크로 표현
color : blue; // 전체 선택자(Universal Selector)
}
②태그 선택자 : 태그 이름으로 요소 선택
h1 { // 태그이름로 표현
color : blue; // 태그 선택자(Type Selector)
}
③클래스 선택자 : HTML 클래스 속성의 값이 일치하는 요소 선택
.fruits { // .class 이름으로 표현
color : blue; // 클래스 선택자(Class Selector)
}
④아이디선택자 : HTML 아이디속성의 값이 일치하는 요소 선택
#orange { // #ID 이름으로 표현
color : blue; // ID 선택자(ID Selector)
}
2) 복합선택자 : 기본선택자 4개를 조합하여 만드는 선택자
①일치선택자 : 선택자의 여러조건을 동시에 만족하는 요소 선택.
span.fruits { // 태그선택자 + 클래스 선택자
color : blue; // 일치선택자(Basic Combinator)
} * 태그선택자를 사용하는 경우, 태그는 표시기호가 없기때문에 예시처럼 앞쪽에 표기
②자식선택자 : 선택자의 자식요소를 선택. (> 기호로 표시)
ul > .fruits { // ul태그의 자식요소 중 class가 fruits인 요소를 찾는다
color : blue; // class가 fruits인 요소를 먼저 찾고 그 중 ul태그 안에 속한 요소를 찾아도된다.
} //자식선택자(Child Combinator)
③하위(후손)선택자 : 선택자의 하위요소를 선택.(띄어쓰기가 선택자의 기호)
div .fruits { // div태그의 하위요소 중 class가 fruits인 요소를 찾는다
color : blue; // class가 fruits인 요소를 먼저 찾고 그 중 조상요소에 div가 있는 요소를 찾아도된다.
} //하위선택자(Descendent Combinator)
④인접형제선택자 : 선택자의 다음 형제요소 하나를 선택. ( + 기호로 표시)
.fruits+li { //class 이름이 fruits인 li태그의 다음 형제요소를 하나만 선택함.
color : blue; // li 태그를 찾되 class명이 fruits인 요소의 다음 형제 요소를 선택.
} //인접형제선택자(Adjacent Sibling Combinator)
⑤일반형제선택자 : 선택자의 다음 형제요소 모두를 선택. ( ~ 기호로 표시)
.fruits+li { //class 이름이 fruits인 li태그의 다음 형제요소를 모두 선택함.
color : blue; // li 태그를 찾되 class명이 fruits인 요소의 다음 형제 요소를 모두 선택.
} //일반형제선택자(General Sibling Combinator)
3) 가상클래스
3-1) 사용자의 동작에 따라 선택되는 가상클래스
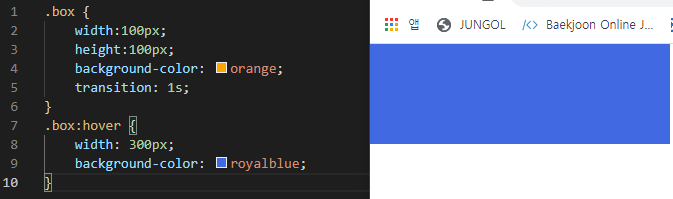
① hover : 선택자 요소에 마우스 커서가 올라가있는 동안에만 선택하여 스타일 지정.

위 예제의 경우 orange box가 생성되어있다가 마우스를 올리면 크기가 300px로 변경되며 색상도 royalblue 색으로 변화되고, 마우스를 빼면 다시 원래의 orange box로 돌아간다.
이 때 transition : 1s; 을 설정하면 box가 전환될때 자연스럽게 슬라이드 처리되며 전환된다.
②active : 선택자 요소에 마우스를 클릭하고 있는동안 선택.
③focus : 선택자 요소가 포커스되면 선택.
3-2) 관계에 따라 선택되는 가상클래스
①FirstChild 선택자 : 선택자가 형제 요소 중 첫째라면 선택.
.fruits span:first-child { // fruits 클래스의 하위요소 + span + 형제요소 중 첫째를 모두 충족하여야 선택
color : blue; //태그:first-child의 형태로 표시
}
②LastChild 선택자 : 선택자가 형제 요소 중 막내라면 선택.
.fruits span:last-child { // fruits 클래스의 하위요소 + span + 형제요소 중 막내를 모두 충족하여야 선택
color : blue; //태그:last-child의 형태로 표시
}
③NTH Child 선택자 : 선택자가 형제 요소 중 n번째라면 선택.
.fruits *:nth-child(2) { // fruits 클래스의 하위요소 + 모든태그 + 형제요소 중 둘째를 모두 충족하여야 선택
color : blue; // 태그:nth-child(n)의 형태로 표시(n은 0부터시작하며 n에는 숫자를 넣거나 n을 이용한 공식을 넣음)
} ex:) *:nth-child(2n)은 짝수, *:nth-child(2n+1)은 홀수 형제요소를 충족시키는 개념.
④부정선택자(NOT) : A를 충족하되 B는 충족하지 않는 요소만 선택.
.fruits *:not(span) { // fruits 클래스의 하위요소 + 전체태그를 찾되 span태그가 아니어야 선택
color : blue; // 선택자:not(부정할조건)의 형태로 표시
}
4) 가상요소 선택자
①before : 선택자 요소의 내부 앞쪽에 내용(content)을 삽입.
.box::before{ //box 클래스의 내부 앞쪽에 "앞!" 내용을 삽입
content: "앞!"; // 선택자::before 형태로 사용
} //인라인요소 (display:block;을 추가하면 블록요소처럼 쓸수있음)
②after : 선택자 요소의 내부 뒤에 내용(content)을 삽입.

5) 속성
①ATTR : 지정한 속성을 포함하고 있는 요소 선택
[disabled] { //disabled 속성 설정이 되어있는 요소만 선택함.
color : blue; // [속성이름] 대괄호로 표현.
}
②ATTR=Value : 지정한 속성을 포함하고 값이 Value인 요소 선택.
[type="password"] { //type 속성이면서 값이 password로 설정되어있는 요소만 선택함.
color : blue; // [속성이름="값"] 대괄호로 표현.
}
스타일 상속
:부모요소에 지정된 Style이 자식태그에 상속되어 적용되는 것을 의미.
* 상속되는 CSS 속성은 모두 글자/문자 관련 속성들이다.
font-style, font-weight, font-size, line-height, font-family, color, text-align 등.
* 모든 글자/문자 속성이 상속되는 것은 아니다.
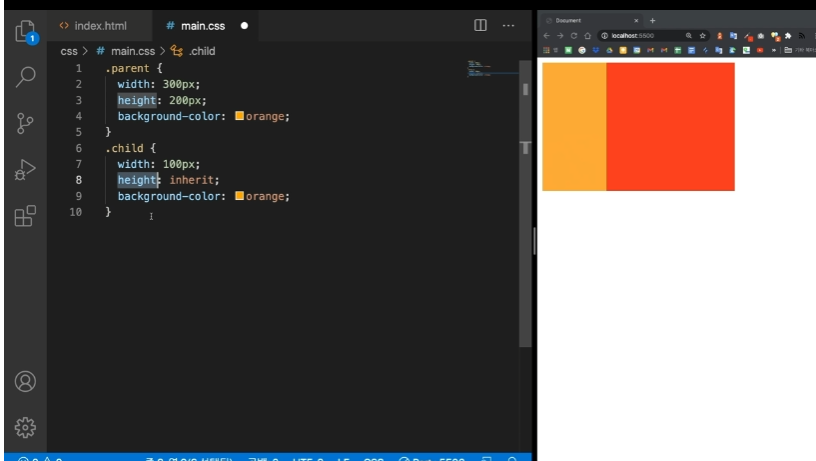
강제상속
: 상속되지 않는 style 속성을 강제로 상속시킬 수도 있다.
이 때 이용하는 속성 값이 inherit이다.

선택자 우선순위
: 우선순위란, 같은 요소가 여러 선언의 대상이 된 경우 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
1. 점수가 높은 선언이 우선됨.
2. 점수가 같으면 가장 마지막에 해석된 선언이 우선됨.


'Spec UP - Frontend > 패스트캠퍼스_FrontEnd' 카테고리의 다른 글
| CSS 속성 Part 2. (0) | 2021.10.17 |
|---|---|
| CSS 속성 Part 1. (박스모델) (0) | 2021.10.17 |
| HTML (문법/빈태그/inline/block/태그/주석/전역속성) (0) | 2021.10.16 |
| 브라우저 스타일 초기화 (0) | 2021.10.16 |
| codepen.io / HTML,CSS,JavaScript 학습 (0) | 2021.10.16 |


댓글