모든 요소는 자기가 기본적으로 가지고 있는 display 값이 있습니다.
그리고 그 값에 따라 블록 레벨, 인라인 레벨 등 렌더링 박스의 유형이 결정됩니다.
display 속성으로 해당 요소의 렌더링 박스의 유형을 변경할 수 있으며 심지어 렌더링 여부도 결정할 수 있습니다.
display 속성을 잘 알아야 요소가 화면에 표현되는 방식을 이해하기 쉽습니다.
블록레벨태그 Block Level
부모 요소의 가로 영역에 꽉채워져 표현되는 태그를 의미합니다. (한 줄에 하나의 요소 표시)
양옆으로 다른 요소가 배치되지못하도록 박스를 생성하므로 박스의 위 아래로 줄바꿈이 생기게 됩니다.
블록레벨 요소는 일반적인 모든 요소를 포함할 수 있습니다.
ex: div, h1~h6, p, ul, li, table ...
인라인레벨태그 Inline Level
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소입니다. (한 줄에 여러개의 요소 표시)
라인의 흐름을 끊지않고 요소 앞 뒤로도 줄바꿈이 되지않아 다른 인라인 요소들이 자리할 수 있습니다.
인라인 레벨 요소는 블록 레벨 요소(부모)의 자손으로 분류되기 때문에 인라인레벨요소는 블록레벨 요소를 포함할 수 없습니다.
인라인 레벨 요소 사이의 공백과 개행 처리
inline 요소의 경우 공백과 개행에 대해서 하나의 여백으로 받아들입니다.
따라서 inline과 inline-block의 경우 태그 사이의 공백이나 개행이 있을 경우 약 4px의 여백을 가지게 됩니다.
display 속성
요소의 렌더링 박스 유형을 결정하는 속성입니다.
HTML의 요소는 블록 레벨 요소와 인라인 레벨 요소로 나누어지는데 display 속성을 이용하면 화면상에서 블록요소를 인라인 요소처럼 보여줄 수도 있고 인라인요소를 블록요소처럼 보여줄 수도 있습니다.
속성값(기본값:-요소마다 다름)
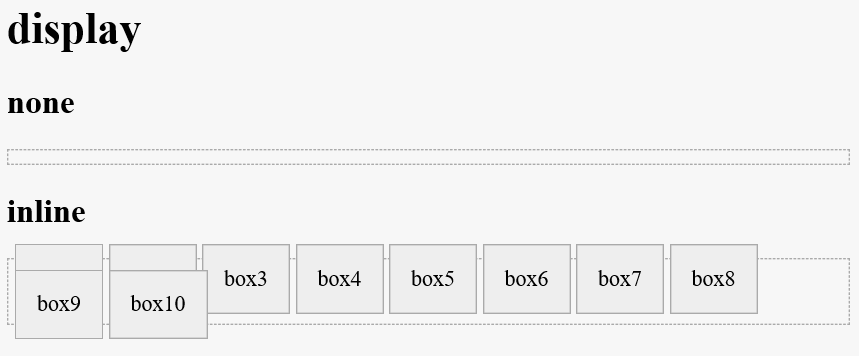
1. none : 요소가 렌더링 되지 않아 화면에 보이지 않음.
2. inline : 인라인 레벨 요소처럼 렌더링.
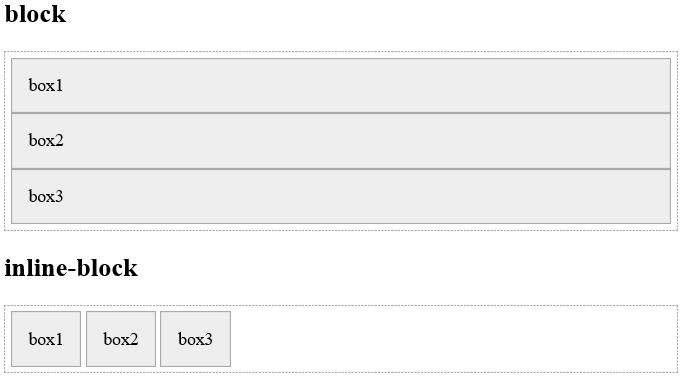
3. block : 블록 레벨 요소처럼 렌더링.
4. inline-block : 인라인 레벨 요소처럼 렌더링(배치)되지만 블록레벨의 성질을 가짐.
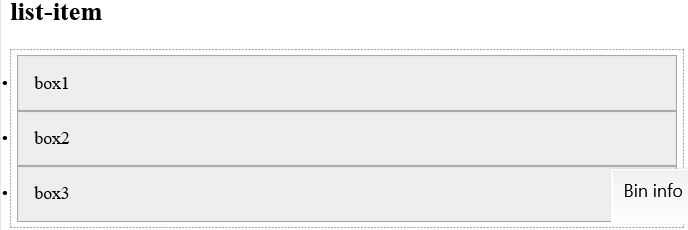
그 외에도 list-item(주로 <li>태그의 경우), flex, inline-flex, table, table-cell 등 다양한 속성값이 있습니다.
display와 box model의 관계
|
display |
width |
height |
margin |
padding |
border |
|
block |
ㅇ |
ㅇ |
ㅇ |
ㅇ |
ㅇ |
|
inline |
X |
X |
좌/우 |
좌/우(설명) |
좌/우(설명) |
|
inline-block |
ㅇ |
ㅇ |
ㅇ |
ㅇ |
ㅇ |
inline 요소의 padding/border 속성이 좌/우 만 적용 된다고 표시한 이유 추가 설명
실제로 inline 요소의 padding/border는 좌/우뿐만 아니라 상/하에도 적용이 됩니다.
하지만 상/하 padding/border는 line-box에는 영향을 주지 못하기 때문에 위와 같이 부모 요소의 박스에 반영되지 않습니다. 또한 인접한 다른 line-box 에도 반영되지않습니다. 즉 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용하지 않습니다.



'Spec UP - Frontend > 부스트코스_UI 개발' 카테고리의 다른 글
| CSS속성_float (0) | 2020.03.27 |
|---|---|
| CSS속성_visibility (0) | 2020.03.27 |
| CSS속성_단어 관련 속성 (0) | 2020.03.27 |
| CSS속성_text-decoration(텍스트 데코레이션) (0) | 2020.03.27 |
| CSS속성_text-indent (0) | 2020.03.27 |


댓글