
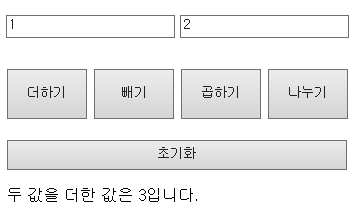
* 계산할 값을 각각 입력하고 연산작업 버튼([더하기], [빼기], [곱하기], [나누기]) 클릭 시 하단의 계산한 값을 출력한다.
* 계산할 값을 입력하지않고 연산작업 버튼 클릭 시 "계산할 값을 입력하세요"라는 안내를 출력한다.
* [초기화] 클릭 시 입력한 값을 초기화 한다.
document.querySelector('#plus').addEventListener('click',function() { //#plus 요소 클릭 시 핸들러(함수) 실행.
const num1 = parseInt(document.querySelector('#num1').value); //#num1 요소의 값을 정수로 변환.
const num2 = parseInt(document.querySelector('#num2').value); //#num2 요소의 값을 정수로 변환.
if(! num1){ //num1의 입력값이 없이 계산작업 클릭 시 안내팝업 발생.
alert('계산할 값을 입력해주세요');
document.querySelector('#num1').focus();
}else if(! num2){ //num2의 입력값이 없이 계산작업 클릭 시 안내팝업 발생.
alert('계산할 값을 입력해주세요');
document.querySelector('#num2').focus();
}else{ //num1,2 입력값으로 아래 계산작업 실행 후 계산결과 출력.
const result = num1+num2;
document.querySelector('#result span').innerText="두 값을 더한 값은 "+result+"입니다.";
}
});
<button type="button" id="reset" onclick="reset()">초기화</button>
function reset() { //초기화 버튼 클릭 시 reset 함수 실행.
document.getElementById('num1').value = "";
document.getElementById('num2').value = "";
}
'Spec UP - Frontend > 도전! 프로젝트' 카테고리의 다른 글
| 주문 페이지 (0) | 2021.12.22 |
|---|---|
| Java-이름 출력 (0) | 2021.12.14 |
| JavaScript를 이용한 나이 계산기(출생연도) (0) | 2021.10.21 |
| How TO - Side Navigation (0) | 2021.10.19 |
| Java Script를 이용한 계산기 만들기(table,eval) (0) | 2021.10.15 |



댓글