이번 시간에는 반복문을 활용하여 생성된 객체 내에 있는 모든 데이터를 가져오는 방법을 알아보겠습니다.

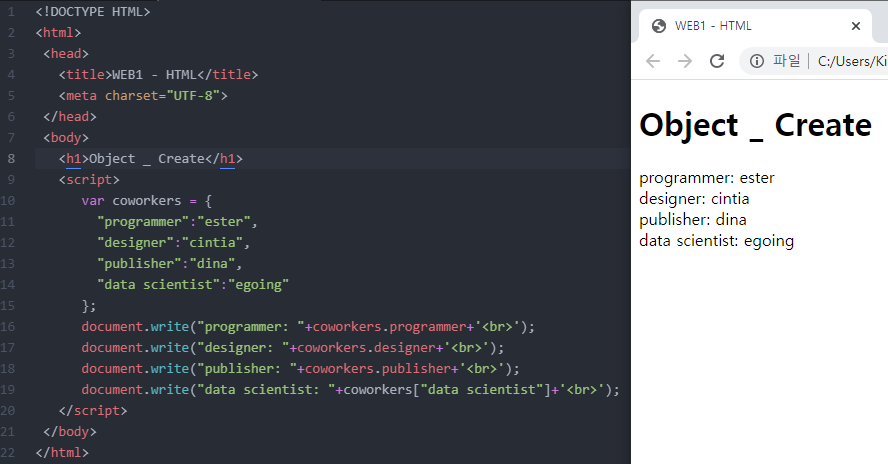
먼저, 객체를 만들고 불러오는 지난 예제입니다.
이 데이터를 반복문을 활용해 동일한 결과를 출력하도록 만들어 보겠습니다.
- 아래 사이트를 참조하여 for..in 형식으로 작성하겠습니다.
loops - How to iterate over a JavaScript object? - Stack Overflow
How to iterate over a JavaScript object?
I have an object in JavaScript: { abc: '...', bca: '...', zzz: '...', xxx: '...', ccc: '...', // ... } I want to use a for loop to get its properties. And I want to iterat...
stackoverflow.com

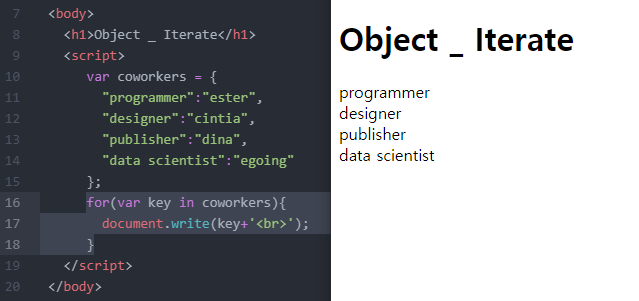
여기서 사용된 for 은 coworkers라는 변수가 가리키는 객체에 있는(in) Key 값을 가져오는 반복문 입니다.
여기서 말하는 키값은 'programmer', 'designer', 'publisher', 'data scientist' 를 가리킵니다.(객체의 이름표)
배열의 개념에서는 key라는 표현보다 index 라는 표현을 씁니다.
coworkers에 있는 key를 하나씩 꺼내서 중괄호내의 코드를 실행시키는 명령어가 for 입니다.
즉 coworkers 라는 객체에 있는 데이터의 수만큼 중괄호 내의 코드가 실행되며 실행될때마다 key 값이 하나하나 변수값으로 설정된다는 뜻입니다.
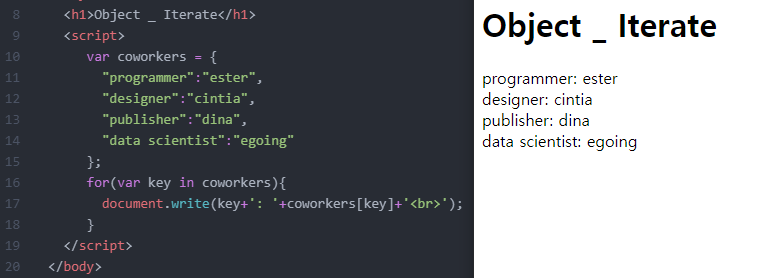
위의 내용을 활용하여 객체 내 각 key값에 저장되어있는 실제 데이터를 불러와봅시다.
맨 위의 예제를 되짚어보면 객체의 데이터를 가져올때에는 document.write(coworkers.programmer); 와 같은 형태로 작성되었습니다. 즉 (object이름.key값)의 형태로 데이터를 불러왔습니다. ( .은 객체접근연산자 )
key는 우리가 원하는 정보에 도달할 수 있는 열쇠인 것입니다.
이러한 객체의 특성을 활용하여 데이터를 가져오도록 하겠습니다.

이렇게하면 맨 처음예제와 동일한 결과값을 출력하면서도 모든 데이터를 순회하면서 필요한 데이터가 있는지 없는지 확인할 수 있습니다.
예시에서는 객체에 문자열 데이터를 담았지만, 객체는 문자, 숫자 외에도 배열이나 함수도 데이터를 담을 수 있습니다.
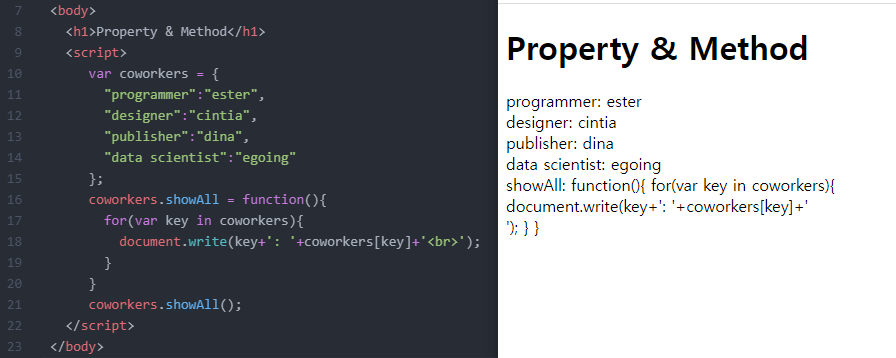
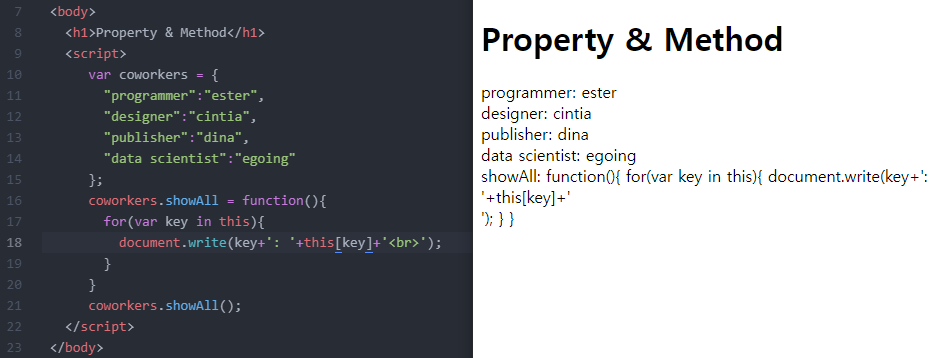
위 예시의 내용을 바탕으로 객체에 함수 데이터를 담아보겠습니다.

기존에 객체내에 모든 데이터를 가져오는 코드를 showAll이라는 메소드로 만들었습니다.
위의 코드는 function showAll() { } 와 같은 표현이라고 할 수 있습니다.
그런데 showAll() 함수를 보면 coworkers라는 객체의 이름이 들어가있습니다.
이렇게 되면 객체의 이름이 바뀌게되었을때 데이터를 가져오지 못하는 경우가 생길 수 있습니다.
이러한 문제를 해결하기 위해서 showall() 함수 안에서 이 함수가 소속된 객체를 가리키는 약속된 기호가 바로 this입니다.

위와 같이 this를 활용하면 coworkers의 변수명이 다른것으로 바뀌더라도 this는 자기 자신을 가리키기때문에 영향을 받지 않습니다.
이렇게해서 객체에 소속된 변수의 값으로 함수를 지정할 수 있고, 객체에 소속된 함수를 만들 수 있다는 것을 배웠습니다.
여기서 객체에 소속된 함수를 메소드(method)라고 하고, 객체에 소속된 변수를 프로퍼티(Property)라고 합니다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 라이브러리와 프레임워크 (0) | 2021.10.12 |
|---|---|
| 파일로 쪼개서 정리정돈하기 (.js) (0) | 2021.10.05 |
| 객체 쓰기와 읽기 (0) | 2021.09.27 |
| 객체 / 객체의 활용 (0) | 2021.09.24 |
| 함수 : 매개변수(Parameter), 인자(Argument), 리턴(Return) (0) | 2021.09.17 |




댓글