w3schools의 JavaScript How To 예제 중 슬라이더를 만들어보겠습니다.
https://www.w3schools.com/howto/howto_js_slideshow.asp
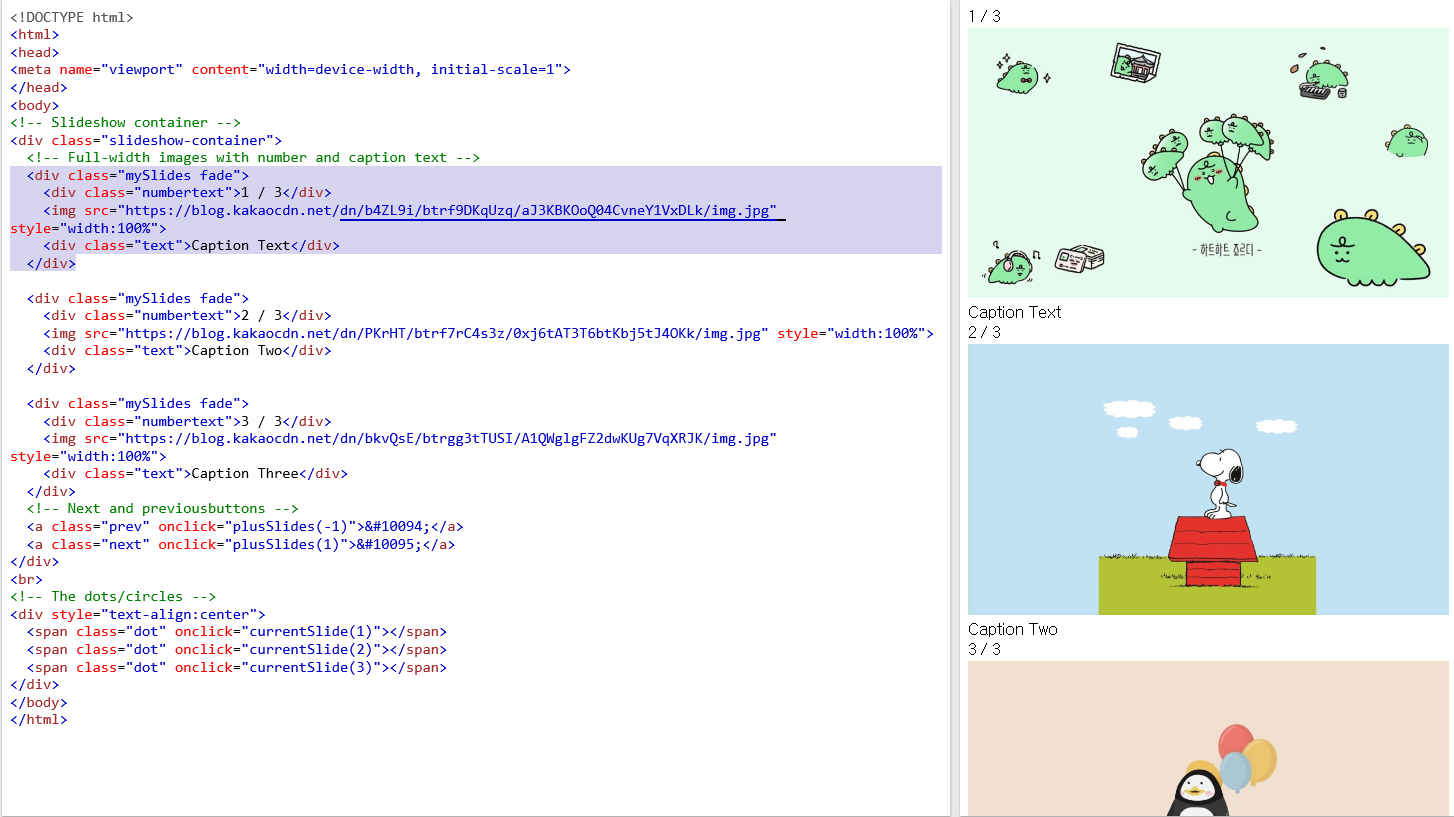
Example 1. Slideshow 뼈대잡기 (Feat.HTML)

슬라이더에 보여주고싶은 내용 : 페이지 표기 / 이미지 파일 / 이미지 설명글
위 내용은 캡쳐에 표시한 <div class="mySlides fade"> ~ </div> 까지이며 슬라이드를 세개 만들어줄 것이기 때문에 <div class="mySlides fade">를 세개 작성하였다.
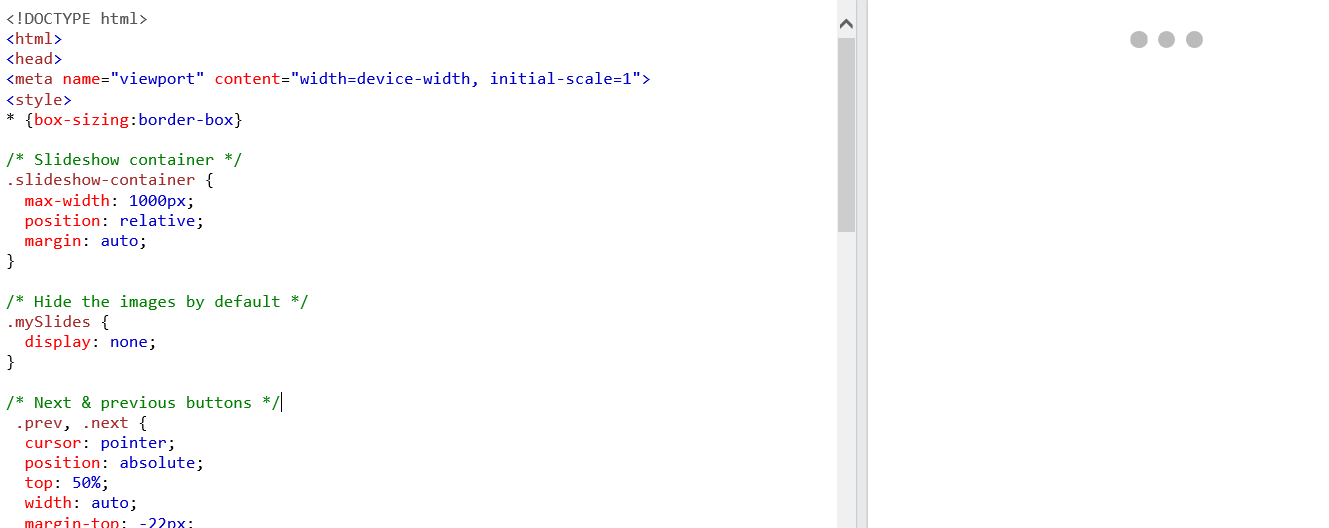
Example2. CSS 요소 추가

<head> 태그 내에 <style> 태그를 생성하고 <style> 태그 내에 사이트에 작성된 내용을 그대로 복사하였습니다.
(Example 1에서 만들어둔 이미지 파일이 사라지고 dot 세개만 보여지지만, 당황하지않아도 됩니다.)
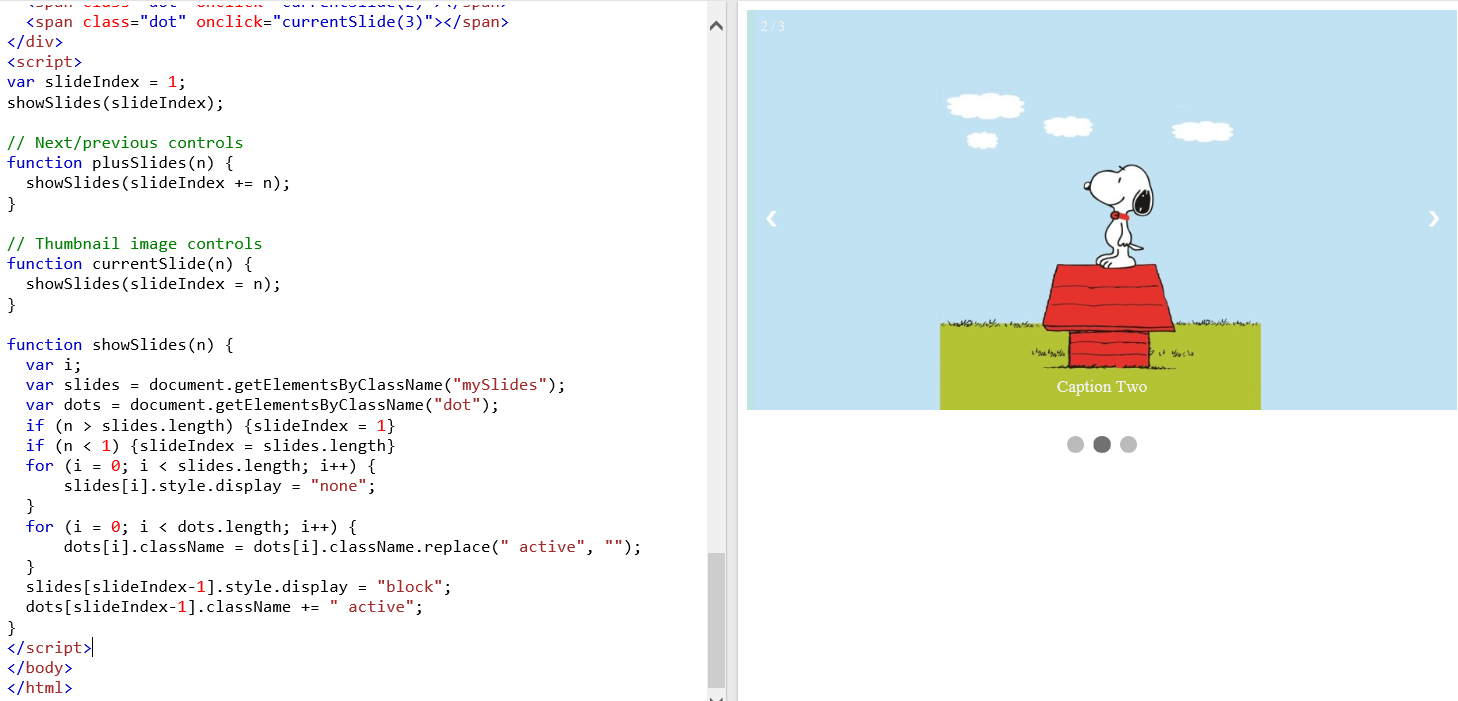
Example3. JavaScript 추가하기

Example 1에서 작성하였던 html코드 하단의 <script> 태그를 생성하고 <script>태그 내에 사이트에 작성된 내용을 복사하여 넣어줍니다.
JavaScript에서의 주석
1. 한줄주석(// 주석)
: 위 예제에서 이용한 형태, 한줄 주석은 ( // ) 뒤의 내용을 주석으로 판단한다.
때문에 // 앞쪽의 코드는 정상 실행되며 그 뒤에 주석이 있으면 실행하지않고 다음줄로 넘어간다.
2. 여러줄 주석(/* 123456 주석처리 */)
: /* 와 */ 사이에 있는 모든 내용, 여러 줄에대하여 주석처리 할 수 있다.
JavaScript DIV 보이기 / 숨기기 할때
<script>
document.getElementByID("test").style.display = "none"; //숨기기
document.getElementByID("test").style.display = "block"; //보이기
</script>
HTML / 좌우 화면전환을 위한 화살표 표시할때 특수문자 기호 이용
❮ : < 표시
❯ : > 표시
JavaScript 코드 분석
위 예제에서는 총 세개의 함수가 실행되고 있는데 각각 나누어서 분석해봅시다.
1.
var slideIndex = 1; // slideindex라는 변수를 생성
showSlides(slideIndex); //showSlides라는 함수에서 slideindex 변수를 이용하도록 예정
function showSlides(n) { //showSlides 함수 생성(n = slideindex)
var i; // i 변수 생성
var slides = document.getElementsByClassName("mySlides"); // 문서 전체내에서 class 이름이 mySlides인 요소 지정
var dots = document.getElementsByClassName("dot"); // 문서 전체내에서 class 이름이 dot인 요소 지정
if (n > slides.length) {slideIndex = 1} // 변수 n(slideindex)이 slides의 전체 개수보다 크면 slideindex의 값을 1로 바꿈.
(여기서 slides은 class name:mySlides인 요소를 가리킴)
if (n < 1) {slideIndex = slides.length} //변수 n(slideindex)가 1보다 작으면 slideindex의 값을 slides.length로 바꿈.
(slide.length은 slide의 전체 개수를 의미. 위 예시의 경우 값은 slide의 총 개수인 3임.)
for (i = 0; i < slides.length; i++) { //변수 i의 초기값은 0, 1씩 증감됨. i가 slide.length보다 작으면 중괄호 내 코드 실행.
slides[i].style.display = "none"; //style.display="none" 은 화면에서 안보이도록 설정하는 코드
}
for (i = 0; i < dots.length; i++) { //변수 i의 초기값은 0, 1씩 증감됨. i가 dots.length보다 작으면 중괄호 내 코드 실행.
dots[i].className = dots[i].className.replace(" active", ""); //dot class 이름을 "active"에서 ""으로 변경.
}
slides[slideIndex-1].style.display = "block"; // slides 변수의 slideindex-1 번째 데이터가 보이도록 설정
// slideindex-1을 하는 이유 : slideindex가 1인 데이터는 slides[0]에 저장되어있기 때문
dots[slideIndex-1].className += " active"; // slides 변수의 slideindex-1 번째 classname에 'active' 추가
//CSS코드 내 클래스 active dot에 대해 별도 style 지정되어있음.
실행중인 slideindex에만 style 적용하기 위해 active 추가함.
}
2. 좌우 화살표 클릭하여 화면전환하는 기능.

<!-- Next and previousbuttons -->
<a class="prev" onclick="plusSlides(-1)">❮</a> // 좌측 a 태그 생성 : 클래스 이름 prev, < 기호 표시
클릭 시 plusSlides(-1) 함수 호출함.
<a class="next" onclick="plusSlides(1)">❮</a> // 우측 a 태그 생성 : 클래스 이름 next, > 기호 표시
클릭 시 plusSlides(1) 함수 호출함.
... (중략)
<script>
function plusSlides(n) { // plusSlides(n) 함수 생성
showSlides(slideIndex += n); // showSlides(slideindex에 n을 더한 값) 실행
} prev 클릭 시 -1, next 클릭 시 +1 slideindex 값을 수정하여 화면 전환함.
</script>
3. 하단의 점 클릭 시 해당하는 화면으로 전환되는 기능

<!-- The dots/circles -->
<div style="text-align:center"> //dot 세개를 넣어줄 div 공간 생성
<span class="dot" onclick="currentSlide(1)"></span> //span 요소를 class 이름 dot로 생성.
<span class="dot" onclick="currentSlide(2)"></span> 각각 클릭 시 currentSlide()함수를 호출함.
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script>
function currentSlide(n) { //curentSlide(n) 함수 생성
showSlides(slideIndex = n); //showSlides(slideindex값을 n으로 대입) 함수 실행
}
</script>
'Spec UP - Frontend > 도전! 프로젝트' 카테고리의 다른 글
| How TO - Side Navigation (0) | 2021.10.19 |
|---|---|
| Java Script를 이용한 계산기 만들기(table,eval) (0) | 2021.10.15 |
| How TO - Clickable Dropdown / Navigation Bar (클릭하면 보여지는 메뉴바 / 메뉴검색기능) (0) | 2021.10.13 |
| How TO - Collapsibles/Accordion/SlideDown (자연스럽게 내려오는 아코디언) (0) | 2021.10.12 |
| How TO-Login Form (로그인 폼 만들기) (0) | 2021.09.30 |




댓글