함수라는 개념을 이해하기 쉽게 비유하자면 자판기를 생각해볼 수 있다.
자판기는 사용자가 원하는 메뉴를 누르면 요청한 제품을 제공한다.
여기서 메뉴를 누르는 요청이 '입력', 자판기가 요청을 받은 제품을 제공하는 것이 '출력'이라고 할 수 있다.
함수 역시 입력과 출력으로 이루어져있으며, 여기서 입력값과 관련된 것이 Parameter(매개변수), Argument(인자)이고, 출력값은 Return(리턴)과 관계가 있다고 할 수 있다.
그렇다면 Parameter(매개변수), Argument(인자), Return은 어떠한 개념인지 알아보도록하자.

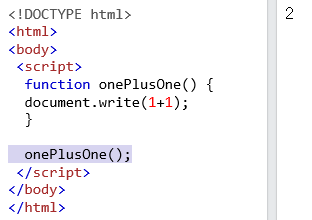
위 예제에서 onePlusOne() 이라는 함수를 생성하였다.
이 함수는 document.write(1+1); 즉, 1+1인 2만 출력하는 함수이다.
그렇다면 이 함수를 수정해서 1+1 숫자를 고정하지않고 입력값에 따라 다른 결과를 출력하도록 수정해보겠습니다.

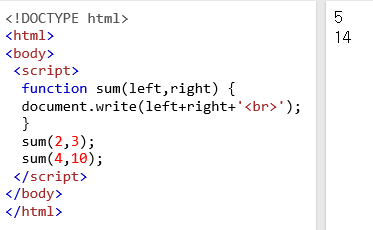
위 예제에서는 sum( left,right )라는 함수를 생성하였다.
sum(left,right) 함수가 실행되면 중괄호 { } 내의 스크립트를 실행하는데
여기서 sum( ) 함수의 괄호 안에 입력한 left(왼쪽 값)와 right(오른쪽 값)을 더하는 작업을 하는것을 볼 수 있다.
* 함수내의 '<br>'은 줄바꿈을 의미한다. 즉, left + right 덧셈 작업 후 줄바꿈을 하라는 의미이다.
여기서 left와 right를 매개변수, 즉 Parameter(파라미터) 라고한다.
또한 실제 sum 함수를 호출하는 스크립트를 보면
sum(2,3); 을 실행함으로써 sum이라는 함수의 left 값으로 2를 전송하고 right 값을 3으로 전송한다.
sum(4,10);은 sum함수로 left 값=4, right 값=10 이라고 전송해주는 것이다.
여기서 함수로 전달하는 2와 3, 혹은 4와 10이라는 값을 인자(Arguement)라고 한다.
그리고 이 값을 받아서 함수 안으로 매개해주는 변수들을 매개변수라고하는 것이다.
이번에는 Return(리턴)에 대해 알아보자.
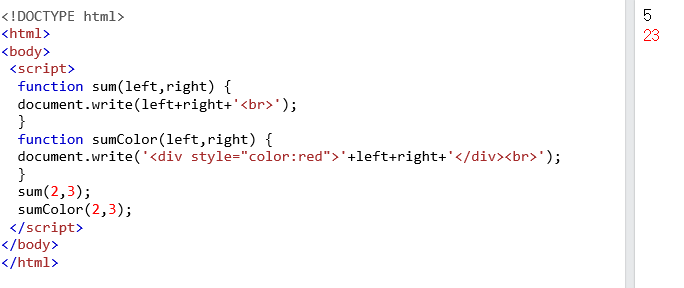
Return이 어떻게 활용되는지 알아보기 위해 sumColor 예제를 살펴보자.

먼저, sum() 이라는 함수의 기능을 살펴보자.
sum()함수를 호출하면 좌항과 우항의 값을 더해주고 줄바꿈도 해주고 화면에 출력도 해주는 함수이다.
그런데 예를 들어 동일한 기능을 원하는데 스타일을 변경해야한다고 생각해보자.
sum() 함수는 기본 style로 출력하기때문에 sumColor()라는 함수를 새로 생성하였다.
sumColor()함수도 sum()과 동일하게 left, right를 매개변수로 이용하고 좌항과 우항을 더해주는 기능을 수행한다.
(결과적으론 sum()은 5로 더한값을 출력하고 sumColor()은 2+3 을 문자로 인식해 23으로 출력했지만, 우선 return 개념을 이해하기 위해 생략하도록 하자.)
다만 sumColor()은 sum()과 달리 글씨 색상을 red; 로 지정하였다.
그렇다면 우리가 sum()이라는 함수의 기능을 쓰고싶은데 style을 여러개로 생성해야한다고 생각해보자.
동일한 기능이라 하더라도 원하는 스타일이 생길때마다 함수를 여러개 생성해야한다면 만들기도, 관리하기도 매우 어려울것이다.
이럴때 이용하는 것이 return이다.

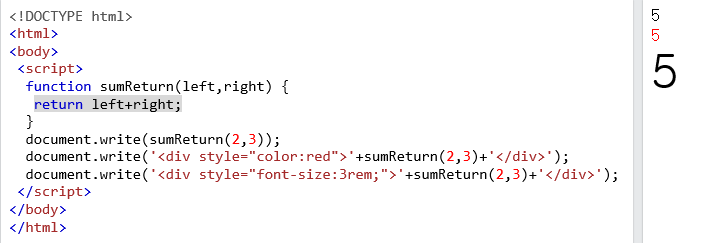
return의 개념을 이해하기 위해 sumRetrun()이라는 함수를 생성하였다.
sumReturn(left,right) 함수가 실행되면 중괄호 { } 내의 스크립트를 실행하는데
여기서 sumReturn( ) 함수는 left(좌항)과 right(우항)의 값을 더하여 Return하도록 되어있다.
return은 함수를 호출한 곳으로 데이터를 전달해주는 역할이다.
즉 sumReturn(2,3)을 수행한 곳으로 2+3, 즉 5라는 값만 전달해준다.
그리고 리턴받은 값을 가지고 document.write() 값을 출력하기때문에 함수를 호출할때 원하는 스타일을 지정하여 호출하면 함수는 sumReturn() 하나만 생성하였지만 결과는 다양한 스타일로 출력되는 것을 볼 수 있다.
즉, return을 사용하면 출력한 결과의 폰트컬러나 크기 등 style적인 변화가 필요할때 새로운 함수를 만들 필요 없이 바로 사용이 가능하게 되므로 편리하다.
'Spec UP - Frontend > 생활코딩_JavaScript' 카테고리의 다른 글
| 객체 쓰기와 읽기 (0) | 2021.09.27 |
|---|---|
| 객체 / 객체의 활용 (0) | 2021.09.24 |
| 함수 (0) | 2021.09.15 |
| 배열과 반복문_2 (0) | 2021.09.15 |
| 배열과 반복문 (0) | 2021.09.09 |




댓글